En el editor BEE encontrarás el contenido "bloque HTML", que te permite añadir a tus mensajes un bloque de HTML customizado. Para usarlo, arrastra el bloque de HTML disponible en la pestaña "Contenido", y suéltalo en el cuerpo del mensaje:
Todo lo que tienes que hacer es pegar tu HTML en el área de texto bajo "Propiedades de contenido" (aparecerá seleccionando el bloque). El sistema mostrará la sintaxis y formateará el código para que sea más fácil de leer.

Hay muchos casos donde un bloque de HTML customizado te puede ser útil:
Al usar esta funcionalidad de BEE, recuerda que añadir tu código HTML puede afectar la correcta visualización del mensaje en algunos clientes de correo, impactando la responsividad, es decir la capacidad de adaptarse al tamaño de la pantalla. Algunas recomendaciones:
Para los expertos de código HTML, he aquí un listado de los tags permitidos:
a, abbr, acronym, address, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4,h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var |
Este es el listado de los atributos permitidos:
| general attributes | style, id, class, data-*, title |
| a | href, name, target |
| img | align, alt, border height, hspace, src, vspace, width |
| table | align, bgcolor, border, cellpadding, cellspacing, width |
| tbody | align, valign |
| td | align, bgcolor, colspan, height, rowspan, valign, width |
| tr | align, bgcolor, valign |
tfoot | align, valign |
| th | align, bicolor, colspan, height, rowspan, valign, width |
| thead | align, valign |
| li | type |
Las cuentas regresivas son dinámicas, fáciles de usar y captan la atención del destinatario. Las marcas las usan para presentar una oferta last-minute, una inscripción a un curso, el inicio de un evento, etc.
El bloque HTML de BEE te permite insertarlas en tus mensajes. Todo lo que tienes que hacer es usar una herramienta como Sendtric (http://sendtric.com/), un instrumento gratuito y simple de usar para generar el código HTML de tu cuenta regresiva. Sólo tendrás que copiar el código HTML en tu bloque HTML de BEE.
Sendtric sólo genera cuentas regresivas en inglés. Otra opción es MotionMail (http://motionmailapp.com/) que te permite localizar las etiquetas en otros idiomas, pero es gratuito hasta 20.000 visualizaciones por mes |

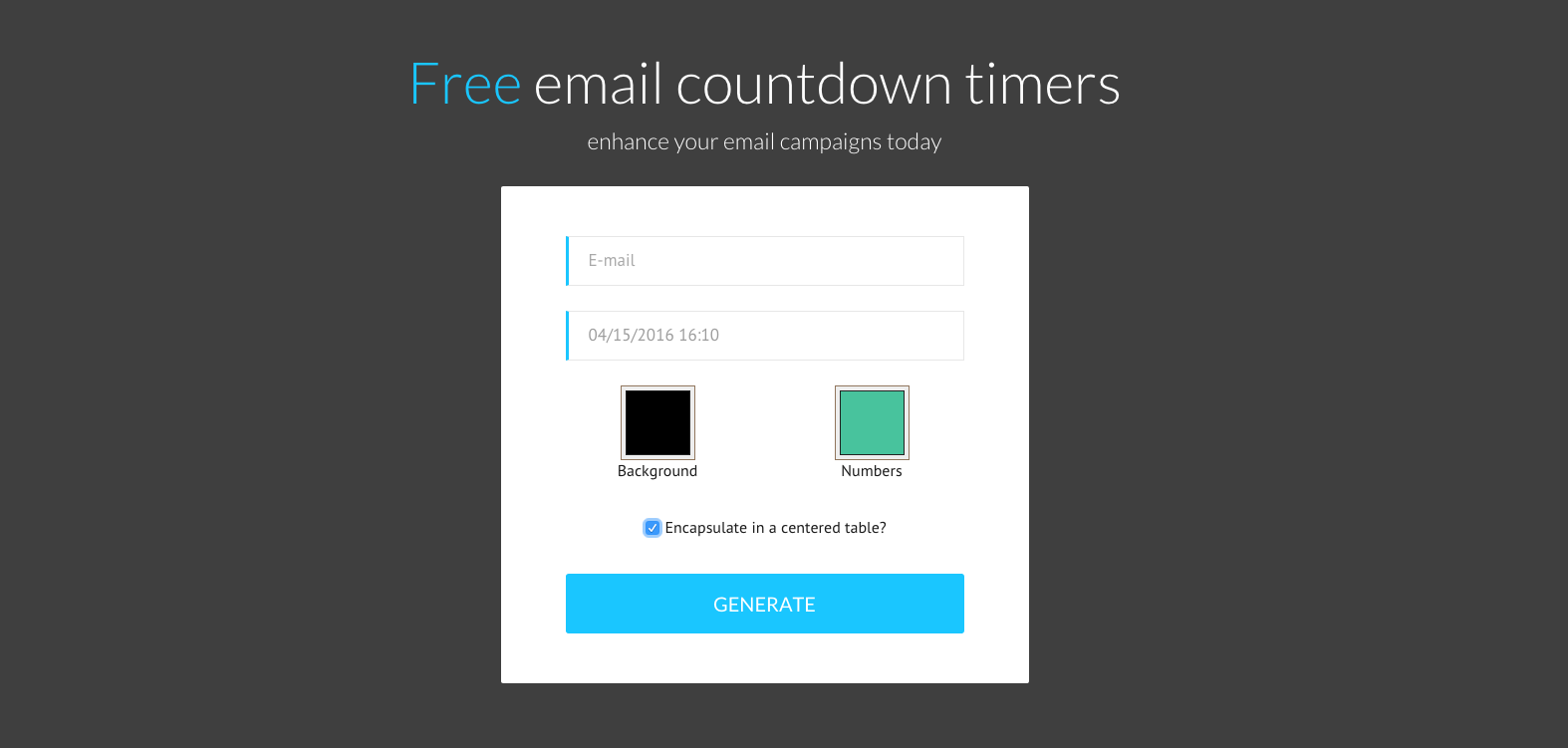
Primero, inserta la fecha de fin de la cuenta regresiva. Se puede insertar una fecha hasta dentro de un mes. Después, elige el color de fondo y de los números. Para poder crear el timer, tendrás que dejar tu email. Te sugerimos que selecciones la opción "encapsulate in a centered table" para centrar el timer.
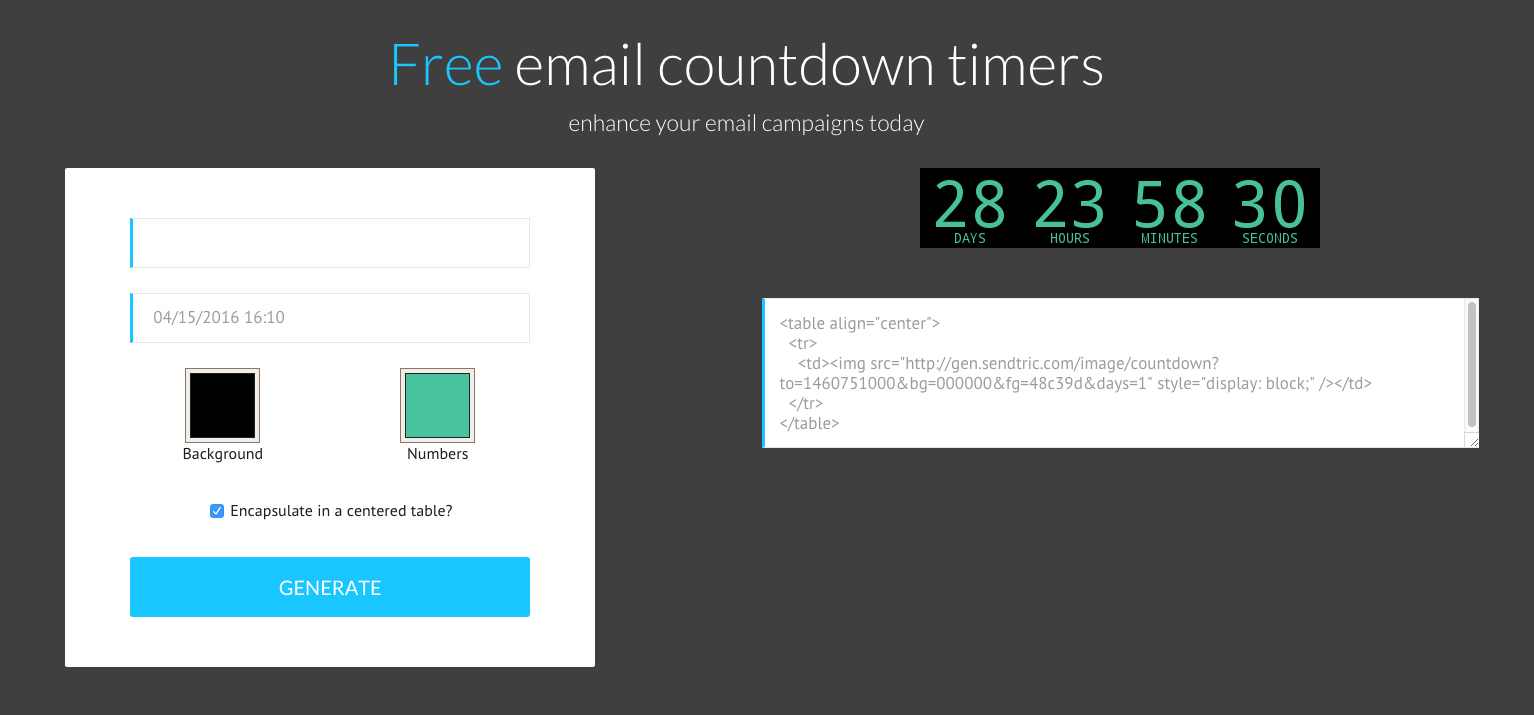
Al presionar el botón "GENERATE", Sendtric te llevará a una página con una vista previa del timer y un bloque de código HTML.

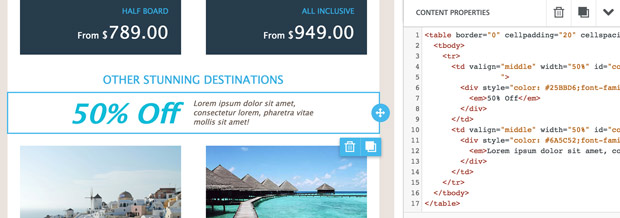
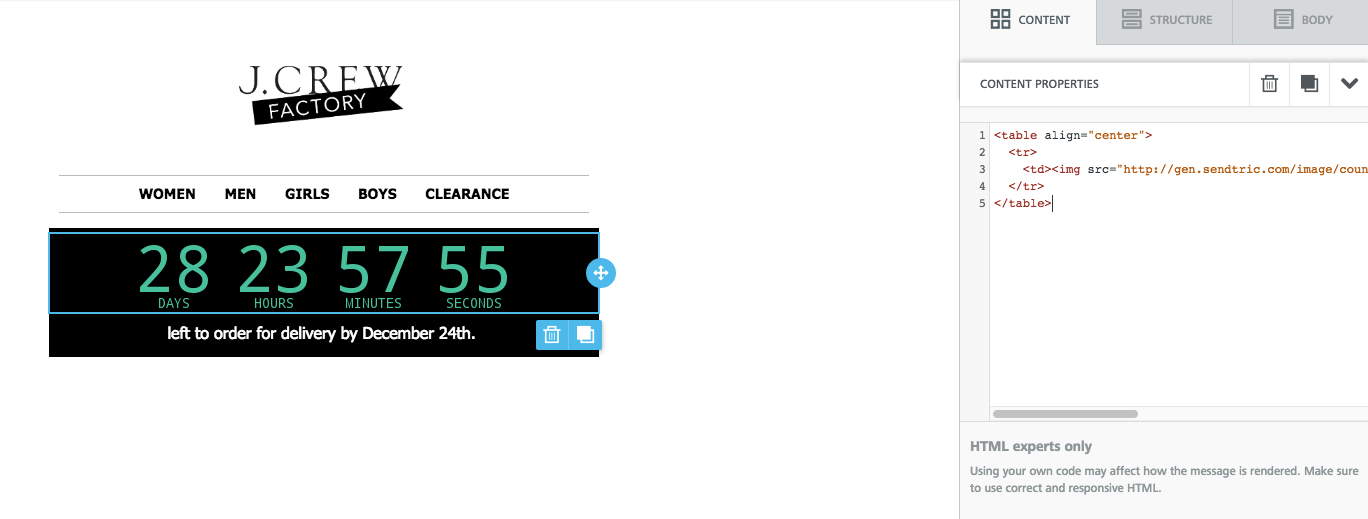
Ahora selecciona y copia el código HTML. Vuelve al mensaje que estabas creando con el BEE y suelta un contenido HTML en donde quieres que aparezca tu cuenta regresiva. Cliquea en el bloque que acabas de crear, y pega el código en el área de texto en la pestaña "Propiedades de contenido" en la derecha:

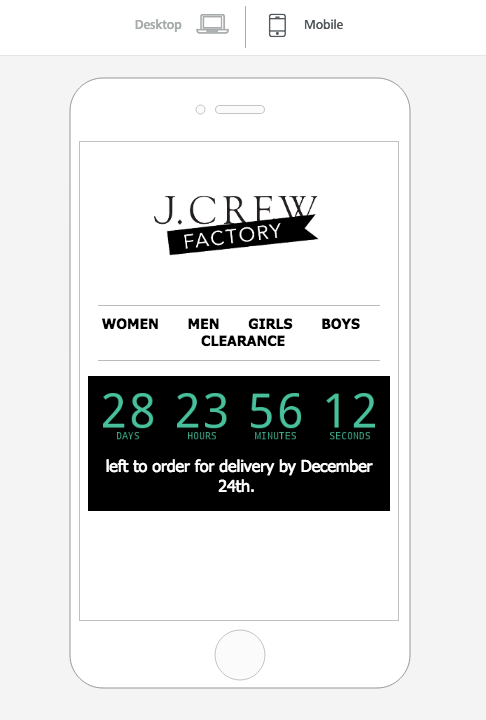
Una vez que hayas pegado el código, verás tu cuenta regresiva ya funcionando en tu mensaje. Abriendo la vista previa del mensaje, podrás ver que se visualiza correctamente en dispositivos móviles también:

Además de Sendtric, existen otras herramientas online para generar cuentas regresivas. Algunas de estas ofrecen otros tipos de contenidos dinámicos también, que se adaptan perfectamente al bloque de HTML de BEE: