With the MailUp for WordPress – Email and Newsletter Subscription Form plugin you can create a subscription form on your WordPress website or blog and let your visitors subscribe to your email and SMS campaigns.
...
Yes, the latest version of our plugin is fully compatible with WPML.
Is it possible to insert two forms by using the plugin?
No, it's not. Plugin can only insert a single form. Our Mailup forms should be used, in the case you need two or more forms.
Do you have the old version of this plugin?
| Expand | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Introducing the MailUp Plugin for WordPress The MailUp plugin for WordPress makes it easy to add a customizable newsletter signup form to a WordPress Web site. With the MailUp plugin, you can easily add a newsletter sign-up form to your Web site or blog and then send and track email and SMS with MailUp.
How to use it MailUp and WordPress make it easy to create a Web site and a blog and to communicate with readers or site visitors through a newsletter.
Installing the MailUp Plugin for WordPress See the video tutorial above for an overview. Here are detailed instructions:
Configuring the plugin
Authorizing WordPress to communicate with MailUp Before you can connect your WordPress site to your MailUp account by filling out the fields on the setup page, you will need to activate the MailUp API in your MailUp account:
Connecting WordPress to MailUp After installing the plugin and authorizing an external connection to your MailUp account, access the WordPress administration panel and select Settings > WP MailUp in the left-side navigation menu to configure the plugin. The setup page will be displayed. Continue with the steps below, starting with adding your MailUp account credentials to the General Settings tab Configure the settings in each section as described below. Please note that all the data required to configure the plugin is available in your MailUp console under "Settings > Codes Table". Use this section to configure general properties, including the MailUp account URL, form title, etc.
[1] You can change the style of the sign-up form as shown here. The last option is useful if your WordPress site uses WPML or Polylang for multilanguage support. By checking this box, each text string configured in the MailUp plugin will be added to the WordPress strings DB shared by all plugins. The translation plugins will retrieve the strings from this DB and allow to translate them, so that language selection made by the user at the site level will also be reflected in the subscription form configured with MailUp's WordPress Plugin. Recipient list Select which List in your MailUp account the new subscriber will be added to. MailUp accounts support multiple lists, but you can only add site visitors to one List (and optionally one Group within the List) using this widget.
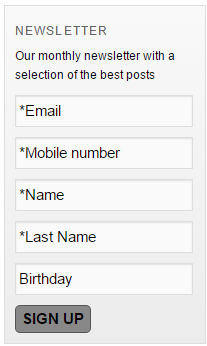
Personal Data Fields The subscription form can pass up to eight separate pieces of information to MailUp. Either the email or the mobile phone number must be sent to MailUp for the user to be added to the system, so you must make at least one of those two fields required. The other six fields can be associated with any of the additional fields used in your MailUp console under "Manage > Personal Data Fields". Please note that one of these six additional fields is a date picker, so this particular field can only be used to send a date (in US format, mm/dd/yyyy).
Here is how the plugin looks by default on customer-facing pages: Messages Here you can edit the error messages that are shown when the submit button is pressed if there is an issue.
Terms and conditions You can add up to two conditions the subscriber has to accept to subscribe to the form. Enabling one or more conditions is optional. In the widget panel, the submit button requires you to select all the enabling conditions to proceed. In the example below two conditions are enabled, only then for the first one, an additional text is provided. Please note that basic HTML can be included in the text area field to link to an external document
You can use the "Test" button to instantly verify the plugin settings you've configured so that you are immediately aware if there is an IP addresses restriction configured in MailUp, or if an incorrect IP-based restriction is set in MailUp is preventing the plugin to communicate with it. Customizing the default CSS styles You can customize the look of the subscription form created by the plugin in your WordPress-powered Web site by either changing the CSS style selected under General Settings as mentioned above and/or by further editing those cascading style sheets. Familiarity with CSS is required to manually edit the default styles. Here is how to do so:
FAQs and Troubleshooting Do I have to be a MailUp customer to use the plugin?You must have activated a MailUp console (full account or a free trial) and then specify the platform URL in plugin settings. On MailUp you must enable requests coming from the server that hosts your WordPress site (go to "Manage->Web service" and then select "frontend" in the dropdown menu to insert the IP address of your server. More than one address could be registered). How can I configure my plugin?Go to the admin panel, press "Settings" and then select "WP MailUp". Fill in or check all the fields using the help buttons if something is not clear. How can I check if my plugin is working?Just fill in the required fields and press the Test button. If the test is successful, try to subscribe to an address from the form. The specified contact will be added to the MailUp distribution list specified in system settings. Once the configuration is set up, can I make any changes/updates?Yes, you can modify any of the sections ("General Data", "User Lists", "User Fields", "Errors" and "Terms and Conditions") and update the information. How can I change the appearance of the plugin?You can select between four (4) available styles (CSS), if no one matches your need you can edit one of the existing CSS files (style1.css, ..., style4.css). Please note that editing is allowed only for users who have read/write access to those files. Can subscribers sign-up for my newsletter through a social account (e.g. Facebook)?Yes, MailUp provides a simple integration with all the most used social networks. You could insert into your website a simple banner "Click here to subscribe to our newsletter using your Facebook account". This feature is a standard one and you don't need to install any plugin, just activate a MailUp account. Is it possible to translate this plugin?Yes, edit each string within the settings panel. No need to edit any file. MailUp supports all the charsets. If you use WMPL or Polylang to manage multilanguage, check the corresponding option inside General Settings. Why should I use this plugin and not other services, like FeedBurner?MailUp allows you to take control of subscribers (view, import, edit, delete, export) and messages (define scheduling, content, and recipients). Can I disable the plugin?Yes. Click on the Plugins tab and click on "deactivate." The plugin was configured correctly, but it still returns a "generic error" when I fill out the subscription form. Why?The IP address of the Web site or blog is probably not registered in your MailUp console. See above under "Authorizing WordPress to communicate with MailUp". If you are still getting this generic error even after correctly registering the blog or Web site's IP address, please try disabling IP address validation in your MailUp console and try again. There are times when IP address validation does not work properly and it can cause this issue. Can I insert the form within a single page?Yes. You have to create the subscription form extrapolate the HTML code and paste it inside WordPress during the creation of an article or page (this depends on the theme used or the website set up). Is it possible to create a shortcode?Yes, it is. First, you have to create the subscription form in your MailUp platform and extract the HTML code from using the dedicated button. Then you can associate the HTML code to a shortcode. There are various free plugins downloadable from WordPress that allow creating shortcodes using the HTML code of a subscription form. Is there a possibility to link MailUp plugin to Elementor forms?For the moment we do not have a direct plugin for the Elementor component of WordPress, but through the functions of the Elementor plugin, and by creating the registration form in Mailup, you can add the registration form to your website. First of all, you have to load the Html block from Elementor: Then log into MailUp and create your subscription form. Find the subscription forms directly in the console, in the menu "Database building/Subscriptions/Subscription forms". Once created, the Html code can be obtained and copied, and pasted into the Html block: In this way, you can have the registration form on your site directly linked to MailUp. |