...
...
...
...
...
...
...
Use the HTTP API Specifications to learn about the HTML syntax editor to use to build your own a subscription form .
Starting from a template
In the MailUp admin console, use the Build your own page under List settings > Subscription forms to load a number of forms that you can customize according to which kind of information you want your users to provide. There are existing forms here as well as a "Create new form" button.
The "Actions" button far to the right of the screen allows you to
- preview the selected form
- modify the form
- delete the form
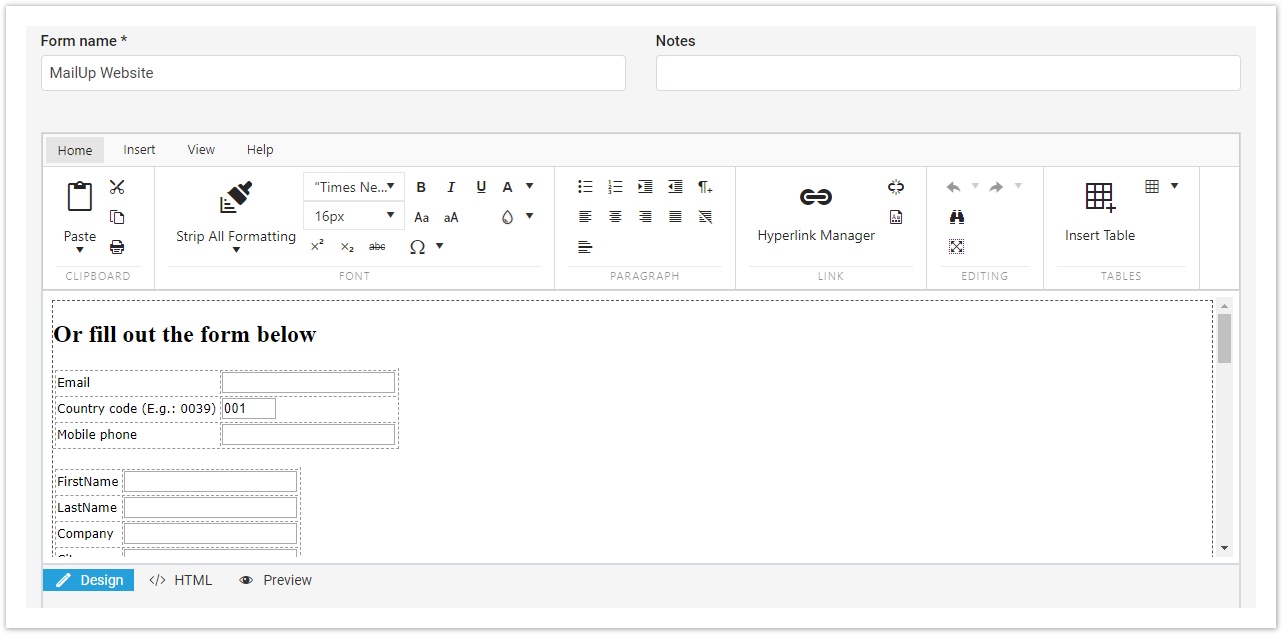
When you click the "modify" button, an editor opens: far to the left at the bottom of the screen you can click the HTML button to show the HTML code. from scratch using HTML code.
Here, you will also be able to pass parameters such as List ID and Group ID, for the user to be automatically subscribed to a specific List or Group.
Code strings look like this:
<input name="group" type="hidden" value="1">
<input name="list" type="hidden" value="2">
In the example above, the user will be subscribed to Group 1 in List 2.
To retrieve Group and List codes, go to Settings > Developer's corner > Codes Table.
| Note |
|---|
Please note that if you copy and paste the form code into your website you need to modify the code: action="/frontend/subscribe.aspx" adding the right path of your platform, meaning the domain of your platform. For example, if your platform is "z3fe5.s51.it", the HTML code should look like this: |