Nell’editor BEE trovi il contenuto "HTML", che ti consente di aggiungere il tuo codice HTML personalizzato nei messaggi creati con l’editor drag & drop. Per usarlo, trascina il blocco HTML, che trovi nel menu "Contenuto" a destra, e rilascialo nell’email.
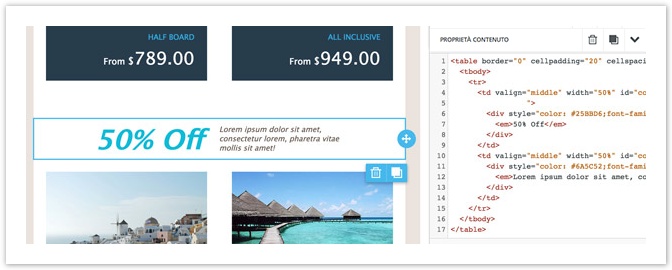
Poi copia e incolla il tuo codice HTML in "Proprietà contenuto", come mostrato nell’immagine seguente. Il sistema evidenzierà la sintassi e formatterà il codice per renderlo più leggibile.
Vantaggi
Ecco alcuni esempi di contenuto che puoi inserire all'interno di un messaggio con creato BEE, sfruttando il blocco HTML.
- Contenuti personalizzati: non essendo limitato da un set di parametri predefiniti, hai un controllo più granulare;
- Contenuti non disponibili in BEE: aggiungi contenuti che non sono disponibili in BEE come elementi standard (per esempio video HTML5, link di ancoraggio, un sommario dei contenuti che li contenga e altro ancora);
- Effetti grafici avanzati con CSS: inserisci effetti di animazione CSS, che non sono supportati da tutti i client di posta elettronica ma, se gestiti correttamente, possono aiutare il tuo messaggio a diventare virale;
- Contenuti in tempo reale forniti da terze parti: includi suggerimenti di prodotti, annunci dinamici, mappe personalizzate, conti alla rovescia.
Limitazioni
Quando usi questa funzione di BEE, ricorda sempre che l’aggiunta del tuo codice HTML può influenzare sulla corretta visualizzazione del messaggio in alcuni client di posta elettronica, intaccando la responsiveness, cioè il perfetto adattamento dell’email alla dimensione dello schermo. Per questo ti consigliamo di:
...