...
Qualora l'URL inserita non fosse corretta, un messaggio vi avvertirà di verificarne la correttezza.

| Note |
|---|
title| Info |
|---|
Nella pagina di modifica della sorgente è possibile interrompere l'aggiornamento della sorgente stessa, con tale interruzione però, le campagne automatiche generate da questa sorgente non verranno più inviate. |
Quali contenuti recupera MailUp?
...
Qui di seguito due esempi si feed RSS e ATOM:
...
I contenuti da importare in piattaforma sono:
- Title: titolo del contenuto
- Summary: descrizione del contenuto
- Image: link dell'immagine che si vuole associare
- LinkURL: link della URL principale del contenuto
- LinkText: testo della URL
- ContentDate: data che si vuole associare al contenuto stesso
- ContentKey: chiave che identifica un singolo contenuto (può essere utilizzata per aggiornare un contenuto esistente o nella pagina Visualizza contenuti)
- Category: categoria del contenuto
...
| Note |
|---|
| title | Come costruire il feed RSS |
|---|
|
I contenuti vengo recuperati dalla piattaforma sono: - Title: item -> title
- Summary: item -> description
- Image:
"first image" - prima immagine in item -> description
> "first image" - oppure item -> content:encoded
> - oppure channel -> image-url
<channel>
<image><url>http://example.org/logo.jpg</url></image>
<item>
<description>... <img src="http://example.org/logo.jpg"> ...</description>
<content:encoded>... <img src="http://example.org/logo.jpg"> ...</content:encoded>
</item>
<item>
...
</item>
</channel> ATOM: Summary: entry-summary
Image: "first image" entry-content > "first image" entry-summary > "first image" entry-content:encoded > feed-logo <feed>
<logo>http://example.org/logo.jpg</logo>
<entry>
<content>... <img src="http://example.org/logo.jpg"> ...</content>
<summary>... <img src="http://example.org/logo.jpg"> ...</summary>
<description>... <img src="http://example.org/logo.jpg"> ...</description>
<content:encoded>... <img src="http://example.org/logo.jpg"> ...</content:encoded>
</entry>
<entry>
... </entry>
</feed> |
| Info |
|---|
Nella pagina di modifica della sorgente è possibile interrompere l'aggiornamento della sorgente stessa, con tale interruzione però, le campagne automatiche generate da questa sorgente non verranno più inviate. |
- LinkURL: item -> link
- LinkText: item -> title
- ContentDate: item -> pubDate
- ContentKey: item -> guid
- Category: item -> category
| Code Block |
|---|
| language | xml |
|---|
| title | Esempio di RSS |
|---|
| <item>
<title>MailUp Marketing Conference: in arrivo l’edizione 2018</title>
<link>https://blog.mailup.it/2018/07/mailup-marketing-conference-2018/</link>
<comments>https://blog.mailup.it/2018/07/mailup-marketing-conference-2018/#respond</comments>
<pubDate>Thu, 12 Jul 2018 09:10:58 +0000</pubDate>
<dc:creator>
<![CDATA[MailUp ]]>
</dc:creator>
<category>
<![CDATA[Eventi ]]>
</category>
<category>
<![CDATA[MailUp Marketing Conference ]]>
</category>
<guid isPermaLink="false">https://blog.mailup.it/?p=16568</guid>
<description>
<![CDATA[
<p>Torna l’evento formativo per chi respira marketing digitale! 30 novembre, Milano, Palazzo Mezzanotte: una giornata dedicata alle ultime sfide dei marketer.</p> <p>The post <a rel="nofollow" href="https://blog.mailup.it/2018/07/mailup-marketing-conference-2018/">MailUp Marketing Conference: in arrivo l’edizione 2018</a> appeared first on <a rel="nofollow" href="https://blog.mailup.it">MailUp Blog</a>.</p>
]]>
</description>
<content:encoded>
<![CDATA[
]]>
</content:encoded>
<wfw:commentRss>https://blog.mailup.it/2018/07/mailup-marketing-conference-2018/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
</item> |
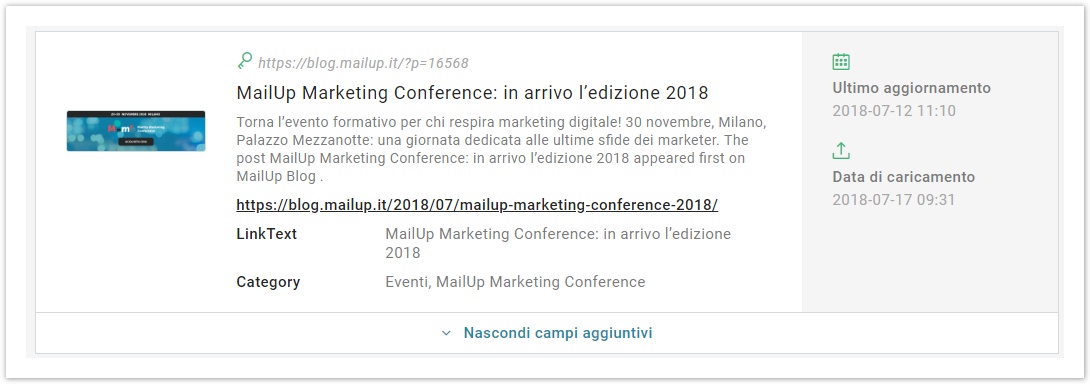
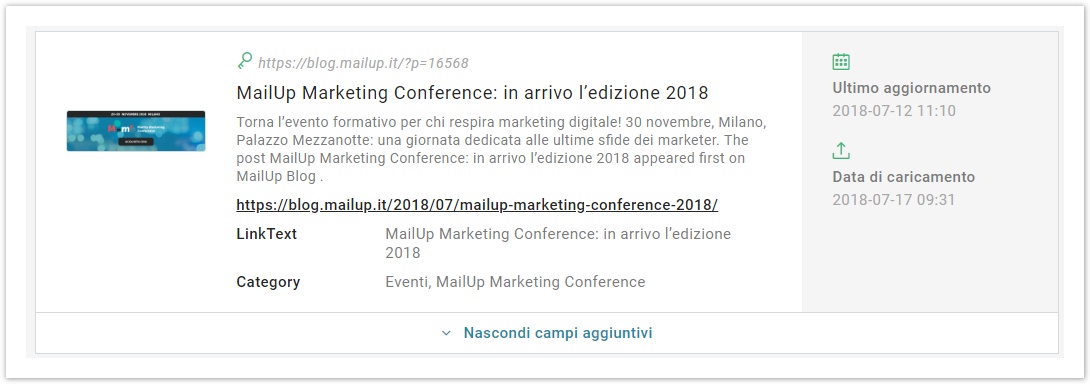
Contenuto in piattaforma:  Image Added Image Added
Feed RSS del blog di MailUp: https://blog.mailup.it/feed/ |
| Note |
|---|
| title | Come costruire il feed ATOM |
|---|
|
I contenuti vengo recuperati dalla piattaforma sono: - Title: entry -> title
- Summary: entry -> summary
- Image: prima immagine in entry -> content oppure entry -> summary oppure entry -> content:encoded oppure feed -> logo
- LinkURL: entry -> link
- LinkText: entry -> link.title
- ContentDate: entry -> published
- ContentKey: entry -> id
- Category: entry -> category
| Code Block |
|---|
| <entry>
<author>
<name>MailUp</name>
</author>
<title type="html"><![CDATA[Come si fa una newsletter?]]></title>
<summary type="html"><![CDATA[<p>Passo passo, ti accompagniamo nella creazione di un template di newsletter responsive.
]]></summary>
<content type="html" xml:base="https://blog.mailup.it/2018/07/creare-newsletter/"><![CDATA[<p><em class="intro"><span style="font-weight: 400;"><imr src="https://blog.mailup.it/wp-content/uploads/newsletter-osservatorio-2018-1-1024x351.png"/> Passo passo, ti accompagniamo nella creazione di un template di newsletter responsiveente allineato all’identità di brand. </span></p>]]></content>
<link rel="alternate" type="text/html" href="https://blog.mailup.it/2018/07/creare-newsletter/" title="testo del link" />
<id>https://blog.mailup.it/?p=16634</id>
<updated>2018-07-19T09:39:48Z</updated>
<published>2018-07-19T09:36:00Z</published>
<category scheme="https://blog.mailup.it" term="Email Marketing" /><category scheme="https://blog.mailup.it" term="BEE" />
<link rel="replies" type="application/atom+xml" href="https://blog.mailup.it/2018/07/creare-newsletter/feed/atom/" thr:count="0"/>
</entry> |
Contenuto in piattaforma:  Image Added Image Added
Feed ATOM del blog di MailUp: https://blog.mailup.it/feed/atom/ |
Guarda il tutorial:
| Widget Connector |
|---|
| url | https://www.youtube.com/watch?v=XpsiDOs6T80&feature=youtu.be |
|---|
|
Ora che hai creato una sorgente di contenuti puoi:
...