Prossimamente verrà introdotta la possibilità di linkare un file direttamente nella schermata di inserimento link dell'editor.
Non riesco ad impostare un colore unico per lo sfondo della comunicazione o delle aree di contenuto
Puoi utilizzare le impostazioni "Colore sfondo" e "Colore sfondo area contenuto" disponibili all'interno della sezione "Corpo". Tieni presente che queste impostazioni avranno effetto solo per le righe per le quali non hai già impostato un colore, assegnandolo all'interno di "Proprietà riga" con le impostazioni "Sfondo riga" e "Sfondo contenuto".
Se ci sono delle righe per le quali la modifica dalla sezione "Corpo" non ha effetto, selezionale e imposta "Sfondo riga" e "Sfondo contenuto" su trasparente.
Voglio ottimizzare un messaggio per ridurne il peso
Ti consigliamo di ridurre il numero di strutture e blocchi di contenuto a quelli necessari a comporre il messaggio. Ogni aggiunta aumenta il peso della mail e va utilizzata solo se effettivamente necessaria per il design del messaggio.
Ad esempio:
- utilizza una sola struttura con diversi blocchi di contenuto anzichè più strutture se il numero di colonne e il colore di sfondo di righe e contenuto non cambia.
- utilizza la spaziatura anzichè i divisori per distanziare i blocchi di contenuto e le strutture.
La copia HTML di un messaggio viene visualizzata erroneamente dall'editor HTML
Se crei una copia HTML di un messaggio creato con l'editor drag & drop può succedere che, aprendola con l'editor HTML, il layout non corrisponda esattamente a quello impostato con l'editor drag & drop.
Si tratta di un problema di visualizzazione dell'editor HTML, poiché il codice HTML durante l'operazione di copia non viene modificato. Aprendo il messaggio con l'editor e salvandolo, esso corrisponderà a quello creato con l'editor drag & drop.
Posso attribuire a parti di un blocco di testo un colore diverso da quelli disponibili nella barra degli strumenti?
Al momento la stretta è riscelta ai colori disponibili all'interno della toolbar.
Quando carico un file o un immagine nel file manager, ricevo il messaggio di errore "Oops, qualcosa non ha funzionato nel caricamento"
Questo può verificarsi in due casi:
- Il file pesa più di 5 Mb. Il file manager dell'editor supporta il caricamento di file e immagini fino a 5 Mb.
- Il nome del file contiene simboli e/o caratteri speciali. In questo caso è sufficiente eliminarli rinominando il file e provare nuovamente a caricarlo.
Domande sul comportamento responsive delle email create con l'editor
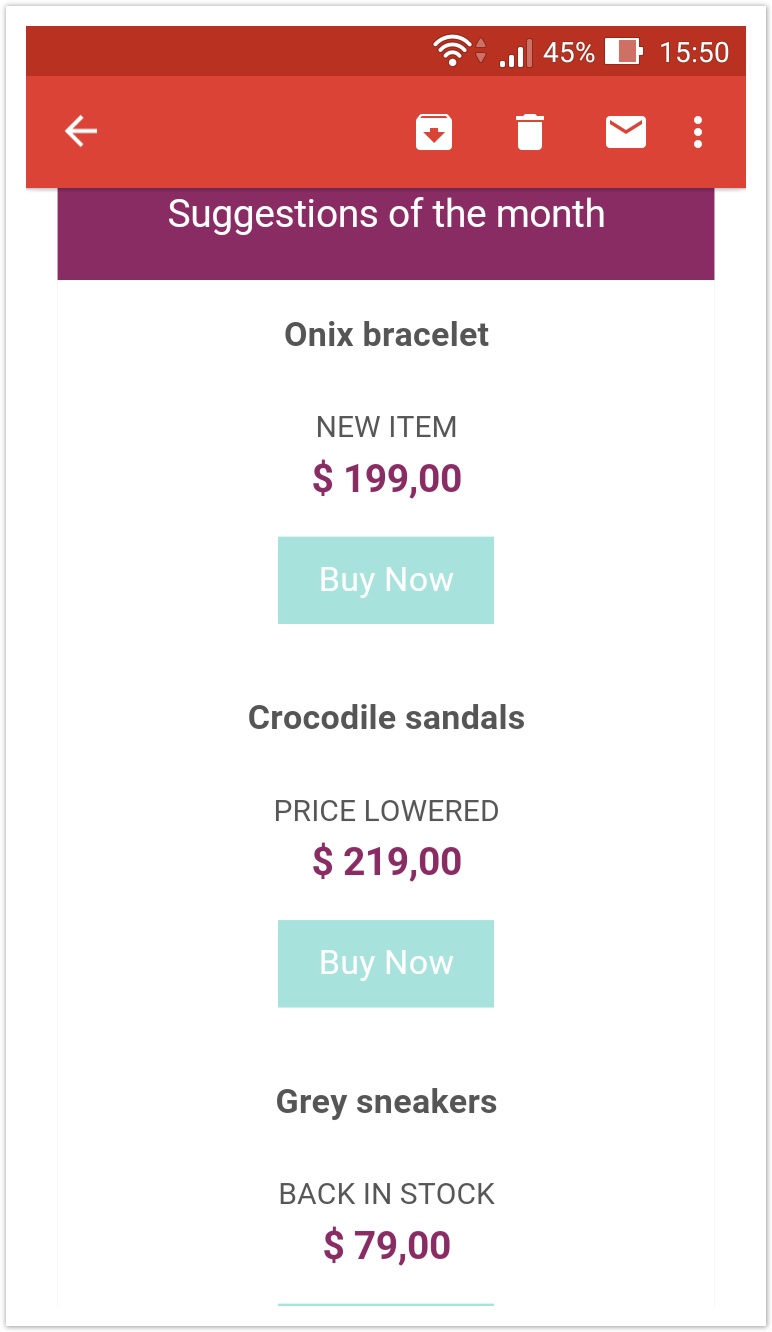
Sull'app mobile di Gmail le immagini non occupano l'intera larghezza del messaggio e i blocchi si dispongono diversamente che su altri client mobile
E' un comportamento normale. Gmail ha delle peculiarità di visualizzazione che lo rendono differente dagli altri client di posta elettronica mobile. Abbiamo lavorato molto per aggirare le costrizioni dettate dalla visualizzazione in Gmail e il risultato sono email leggibili e bottoni ben cliccabili, senza barre di scorrimento orizzontali. I comportamenti differenti rispetto a tutti gli altri client mobile sono l'effetto delle imposizioni intrinseche al funzionamento di Gmail.
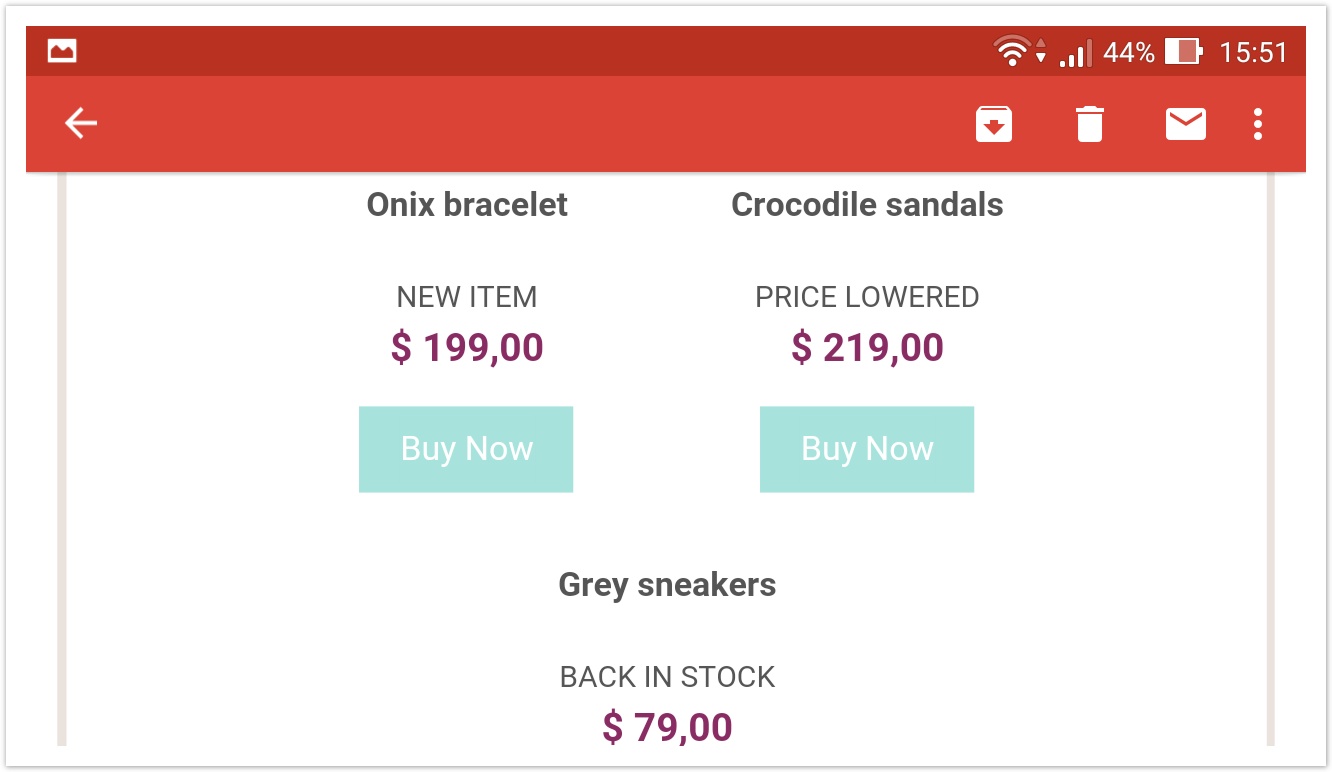
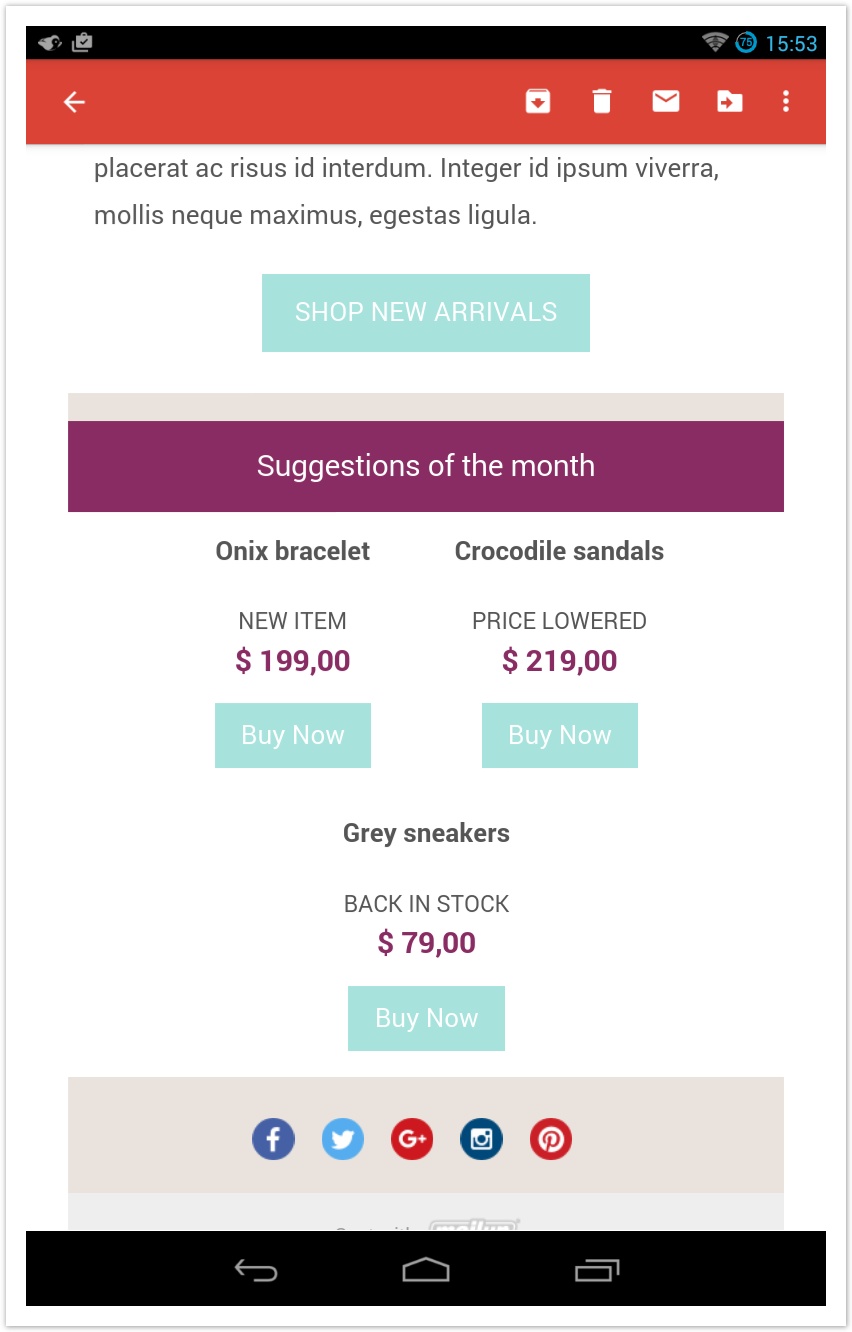
Su iPad e su tablet, le strutture a tre colonne hanno un comportamento diverso che su smartphone
Il comportamento responsive delle email generate con l'editor drag & drop prevede che le colonne si distribuiscano secondo lo spazio disponibile. Di conseguenza più largo è lo spazio disponibile, più orizzontale sarà la distribuzione.
Ecco un esempio:
Ho configurato una testata/un piè di pagina nella lista e il messaggio non si comporta in maniera responsive
Verifica che l'HTML della testata e del piè di pagina impostati nelle opzioni della lista siano responsive. In caso contrario, potrebbero verificarsi dei problemi di visualizzazione sull'intero messaggio composto con l'editor.
Ho inserito un contenuto dinamico e il messaggio non si comporta in maniera responsive
Come per la testata e il piè di pagina a livello di lista, anche l'HTML di un contenuto dinamico deve essere responsive. In caso contrario, potrebbero verificarsi dei problemi di visualizzazione sull'intero messaggio composto con l'editor.