In questa pagina troverai le risposte alle domande più frequenti riguardo la transizione dalla versione 1 alla versione 2 dell'editor drag & drop.
- Ci sono problemi nel passaggio dalla v1 alla v2?
- Il mio messaggio ha perso il bordo attorno all'area principale di contenuto
- Alcune immagini hanno cambiato dimensione
- Alcune immagini sembrano più piccole
- L'interlinea di un blocco di testo sembra cambiata
- Il mio messaggio mostra contenuti su due linee anziché su una
- I bottoni non si vedono bene (il testo viene suddiviso su due righe ecc.)
- La spaziatura tra due righe viene rimossa
- L'editor di testo non mi consente più di inserire ... (tabelle, immagini ecc.)
- Il pulsante di caricamento file all'interno del file manager è disabilitato
- Non riesco a inserire un link a un file all'interno dei blocchi di testo
- Non riesco a rimuovere la sottolineatura dai link
- Quando creo un link, non posso scegliere "E-mail" come tipologia di link
- Non riesco ad impostare un colore unico per lo sfondo della comunicazione o delle aree di contenuto
- Il messaggio ricevuto nel client di posta elettronica non corrisponde all'anteprima visibile in piattaforma
- Cosa succede quando modifico un messaggio esistente?
- Cosa succede ai modelli?
- Altre domande frequenti su problematiche dell'editor
- Il pulsante di caricamento file all'interno del file manager è disabilitato
- Il file manager si blocca in fase di apertura
- Non riesco ad impostare un colore unico per lo sfondo della comunicazione o delle aree di contenuto
- Voglio ottimizzare un messaggio per ridurne il peso
- La copia HTML di un messaggio viene visualizzata erroneamente dall'editor HTML
- Posso attribuire a parti di un blocco di testo un colore diverso da quelli disponibili nella barra degli strumenti?
- Quando carico un file o un immagine nel file manager, ricevo il messaggio di errore "Oops, qualcosa non ha funzionato nel caricamento"
- Domande sul comportamento responsive delle email create con l'editor
- Sull'app mobile di Gmail le immagini non occupano l'intera larghezza del messaggio e i blocchi si dispongono diversamente che su altri client mobile
- Su iPad e su tablet, le strutture a tre colonne hanno un comportamento diverso che su smartphone
- Ho configurato una testata/un piè di pagina nella lista e il messaggio non si comporta in maniera responsive
- Ho inserito un contenuto dinamico e il messaggio non si comporta in maniera responsive
...
| Anchor | ||||
|---|---|---|---|---|
|
...
Non preoccuparti, succede a causa del modo in cui la nuova versione dell'editor gestisce il testo. Basta modificare il messaggio e l'editor ricalcolerà le dimensioni del testo e del bottone. Se invece il bottone appare più largo di quello creato con la vecchia versione dell'editor, sarà sufficiente ripristinare la dimensione originale aprendo l'editor, cliccando sul bottone stesso e modificando nel pannello di destra la voce "Larghezza".
C'è però un'eccezione. Se il bottone non è stato creato con il modulo di contenuto "Bottone" nella v1 dell'editor, ma bensì è stato creato usando una cella di una tabella all'interno dell'editor di testo, allora il problema potrebbe non essere risolvibile. In questo scenario, rimuovi il bottone e aggiungilo nuovamente trascinando un blocco di contenuto "Bottone" all'interno del messaggio.
...
Si tratta di una scelta che abbiamo fatto per garantire una visualizzazione corretta e un comportamento responsive sul maggior numero di client possibile.
| Anchor | ||||
|---|---|---|---|---|
|
...
Se il pulsante di caricamento immagini è disabilitato, vuol dire che non sei all'interno di una cartella destinata al caricamento delle immagini.
Ti basta selezionare una cartella e una eventuale sottocartella e il pulsante di caricamento tornerà abilitato.
...
Puoi ottenere un link a un file caricato all'interno del file manager accedendo al file manager stesso e cliccando sull'icona del documento. Si aprirà una nuova pagina del browser, sara sufficiente copiare la URL nella barra dell'indirizzo e inserirla come link all'interno della comunicazione.
Prossimamente verrà introdotta la possibilità di linkare un file direttamente nella schermata di inserimento link dell'editor.
...
Questa funzionalità non è attualmente disponibile, verrà introdotta prossimamente.
...
E' sufficiente inserire l'indirizzo mail nel campo link, preceduto da mailto:
Prossimamente verrà introdotta la possibilità di scegliere "E-mail" come tipologia di link dalla schermata di inserimento dell'editor.
...
Puoi utilizzare le impostazioni "Colore sfondo" e "Colore sfondo area contenuto" disponibili all'interno della sezione "Corpo". Tieni presente che queste impostazioni avranno effetto solo per le righe per le quali non hai già impostato un colore, assegnandolo all'interno di "Proprietà riga" con le impostazioni "Sfondo riga" e "Sfondo contenuto".
Se ci sono delle righe per le quali la modifica dalla sezione "Corpo" non ha effetto, selezionale e imposta "Sfondo riga" e "Sfondo contenuto" su trasparente.
...
Se dovessi riscontrare quest'anomalia, ti preghiamo di contattare il nostro supporto cliccando sul tasto "Aiuto" visibile sulla destra di ogni pagina della piattaforma, specificando il messaggio che presenta il problema.
...
messaggio ricevuto nel client di posta elettronica non corrisponde all'anteprima visibile in piattaforma
Per un'anteprima corretta, puoi utilizzare la funzionalità di anteprima dell'editor. Attualmente, cliccando su un messaggio all'interno delle pagine Elenco e Invia del menu Messaggi > Email, l'anteprima mobile non viene visualizzata correttamente. E' un problema noto che verrà risolto presto.
Ti ricordiamo che l'anteprima veloce generata dalla piattaforma può non essere accurata al 100%, poiché la visualizzazione di una email varia a seconda del sistema operativo e del client di posta utilizzato. Per una verifica più puntuale, puoi utilizzare la funzionalità Anteprime che genera delle anteprime reali su decine di client di posta, anche mobile. Questa funzionalità è raggiungibile da Messaggi > Email > Invia, selezionando Controlla dal tasto azioni del messaggio che vuoi verificare.
| Anchor | ||||
|---|---|---|---|---|
|
Ecco cosa accade quando apri un messaggio creato con la v1 dell'editor drag & drop:
...
| Info | ||
|---|---|---|
| ||
Il sistema non convertirà tutti i messaggi automaticamente. Questo richiederebbe troppo tempo. Invece, i messaggi vengono convertiti dalla v1 alla v2 dell'editor "su richiesta", nel momento in cui vorrai modificarli. |
| Anchor |
|---|
...
|
...
|
I modelli verranno gestiti in modo diverso a seconda di come sono stati creati e dell'editor per il quale erano stati progettati.
| Anchor |
|---|
...
|
...
|
I modelli predefiniti da utilizzare con l'editor drag & drop verranno rimpiazzati con un nuovo set di modelli realizzati con la versione 2 dell'editor.
| Anchor |
|---|
...
|
...
|
I modelli personalizzati che hai creato con la versione 1 dell'editor verranno convertiti automaticamente. Nello specifico, ecco cosa accadrà.
- La versione originale del modello verrà convertita al formato usato dal nuovo editor.
- L'anteprima nell'elenco dei modelli mostrerà il messaggio dopo la conversione.
- Un'icona nell'angolo in alto a destra del modello indicherà che esso è stato convertito.
- Sarai in grado di:
- confrontare la versione 1 e la versione 2 del modello cliccando sulla sua anteprima;
- creare una copia di backup del modello originale, da utilizzare con l'editor WYSIWYG;
- modificare il modello convertito, sfruttando la nuova versione dell'editor
- creare un nuovo messaggio partendo dal modello, usando la v2 dell'editor. Quando lo farai
- si aprirà il nuovo editor, con all'interno la versione convertita del messaggio;
- quando salvi il messaggio, verrà salvato nel nuovo formato
...
| Note | ||
|---|---|---|
| ||
Se vuoi fare una copia di backup del modello originale, assicurati di farlo prima di modificare con il nuovo editor il modello convertito. Una volta modificato il modello, non sarà più possibile creare una copia di backup della versione originale del modello. |
| Info | ||
|---|---|---|
| ||
Se vedi problemi nell'anteprima di un modello convertito automaticamente, non preoccuparti. La maggior parte delle problematiche scompaiono una volta modificato il modello. Inoltre, prima di modificarlo, puoi sempre creare una copia di backup del modello originale e utilizzarla con l'editor WYSIWYG. |
...
| Anchor |
|---|
...
|
...
|
I modelli HTML destinati all'utilizzo con l'editor WYSIWYG non verranno toccati.
| Anchor |
|---|
...
|
...
|
Se dovessi riscontrare quest'anomalia, ti preghiamo di contattare il nostro supporto cliccando sul tasto "Aiuto" visibile sulla destra di ogni pagina della piattaforma, specificando il messaggio che presenta il problemaaprire un ticket al nostro supporto, specificando il messaggio che presenta il problema.
| Anchor | ||||
|---|---|---|---|---|
|
| Anchor | ||||
|---|---|---|---|---|
|
Se il pulsante di caricamento immagini è disabilitato, vuol dire che non sei all'interno di una cartella destinata al caricamento delle immagini.
Ti basta selezionare una cartella e una eventuale sottocartella e il pulsante di caricamento tornerà abilitato.
| Anchor | ||||
|---|---|---|---|---|
|
Se, all'apertura del file manager, lo schermo si blocca sull'animazione di caricamento, vuol dire che un altro amministratore del vostro account è entrato all'interno del file manager dell'editor. E' sufficiente che il secondo utente esca dal file manager e a quel punto il primo utente avrà di nuovo accesso. Per motivi di sicurezza, non è possibile che due utenti dello stesso account accedano contemporaneamente al file manager.
| Anchor | ||||
|---|---|---|---|---|
|
Puoi utilizzare le impostazioni "Colore sfondo" e "Colore sfondo area contenuto" disponibili all'interno della sezione "Corpo". Tieni presente che queste impostazioni avranno effetto solo per le righe per le quali non hai già impostato un colore, assegnandolo all'interno di "Proprietà riga" con le impostazioni "Sfondo riga" e "Sfondo contenuto".
Se ci sono delle righe per le quali la modifica dalla sezione "Corpo" non ha effetto, selezionale e imposta "Sfondo riga" e "Sfondo contenuto" su trasparente.
| Anchor | ||||
|---|---|---|---|---|
|
Ti consigliamo di ridurre il numero di strutture e blocchi di contenuto a quelli necessari a comporre il messaggio. Ogni aggiunta aumenta il peso della mail e va utilizzata solo se effettivamente necessaria per il design del messaggio.
Ad esempio:
- utilizza una sola struttura con diversi blocchi di contenuto anzichè più strutture se il numero di colonne e il colore di sfondo di righe e contenuto non cambia.
- utilizza la spaziatura anzichè i divisori per distanziare i blocchi di contenuto e le strutture.
| Anchor | ||||
|---|---|---|---|---|
|
Il funzionamento dei bottoni in modalità "tel" e "sms" è subordinato alla compatibilità del client mobile utilizzato dai tuoi destinatari. Stiamo lavorando per estendere la compatibilità di queste tipologie di bottoni al maggior numero di client di posta mobile possibile.
| Anchor | ||||
|---|---|---|---|---|
|
Se crei una copia HTML di un messaggio creato con l'editor drag & drop può succedere che, aprendola con l'editor HTML, il layout non corrisponda esattamente a quello impostato con l'editor drag & drop.
Si tratta di un problema di visualizzazione dell'editor HTML, poiché il codice HTML durante l'operazione di copia non viene modificato. Aprendo il messaggio con l'editor e salvandolo, esso corrisponderà a quello creato con l'editor drag & drop.
| Anchor | ||||
|---|---|---|---|---|
|
Al momento la stretta è riscelta ai colori disponibili all'interno della toolbar.
| Anchor | ||||
|---|---|---|---|---|
|
Questo può verificarsi in due casi:
- Il file pesa più di 5 Mb. Il file manager dell'editor supporta il caricamento di file e immagini fino a 5 Mb.
- Il nome del file contiene simboli e/o caratteri speciali. In questo caso è sufficiente eliminarli rinominando il file e provare nuovamente a caricarlo.
Anchor 27 27
Domande sul comportamento responsive delle email create con l'editor
| 27 | |
| 27 |
Anchor 28 28
Sull'app mobile di Gmail le immagini non occupano l'intera larghezza del messaggio e i blocchi si dispongono diversamente che su altri client mobile
| 28 | |
| 28 |
E' un comportamento normale. Gmail ha delle peculiarità di visualizzazione che lo rendono differente dagli altri client di posta elettronica mobile. Abbiamo lavorato molto per aggirare le costrizioni dettate dalla visualizzazione in Gmail e il risultato sono email leggibili e bottoni ben cliccabili, senza barre di scorrimento orizzontali. I comportamenti differenti rispetto a tutti gli altri client mobile sono l'effetto delle imposizioni intrinseche al funzionamento di Gmail.
Anchor 29 29
Su iPad e su tablet, le strutture a tre colonne hanno un comportamento diverso che su smartphone
| 29 | |
| 29 |
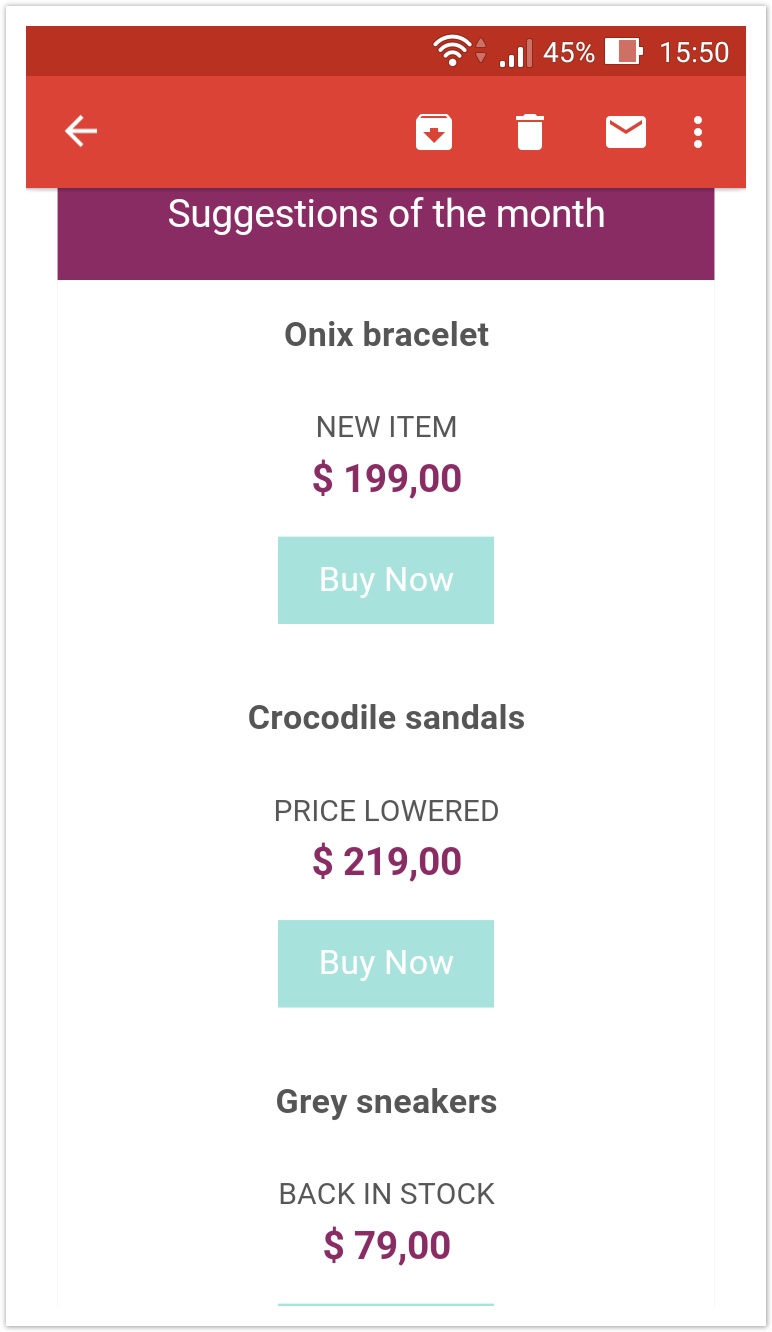
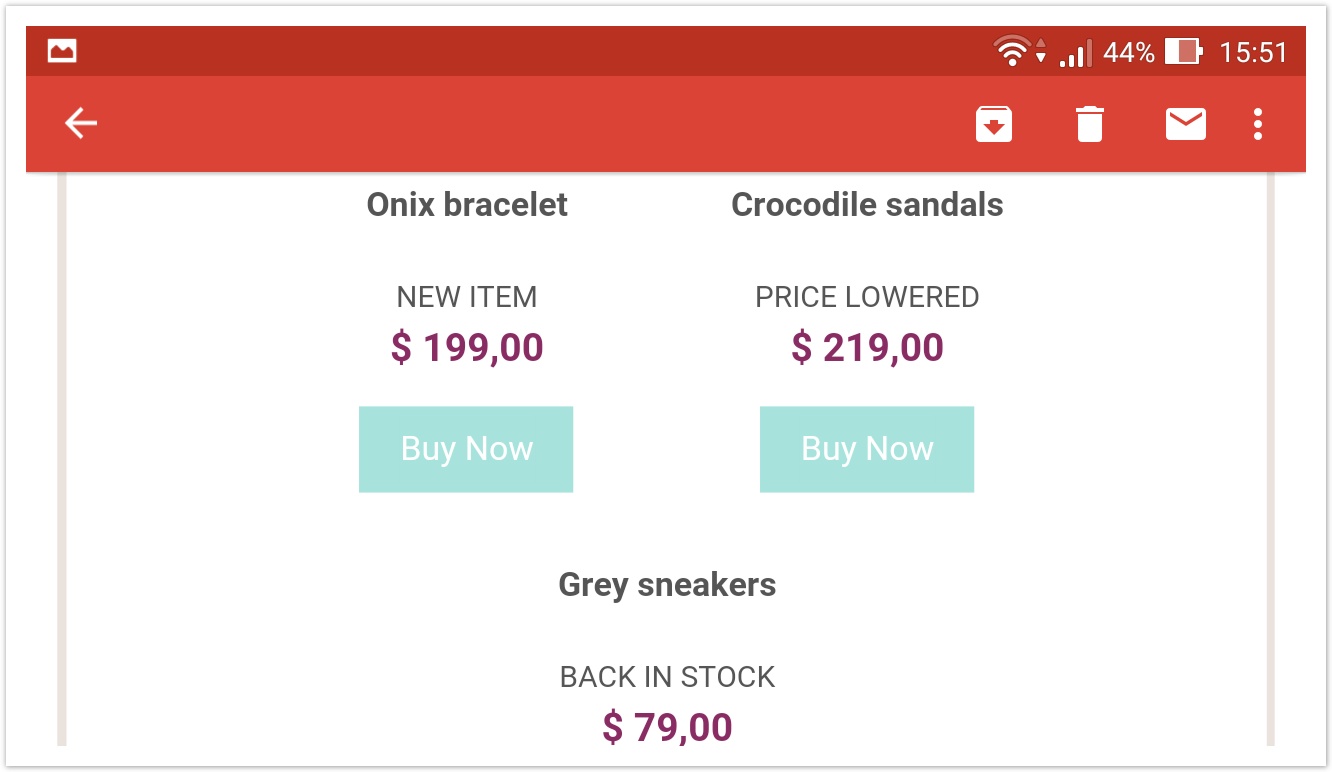
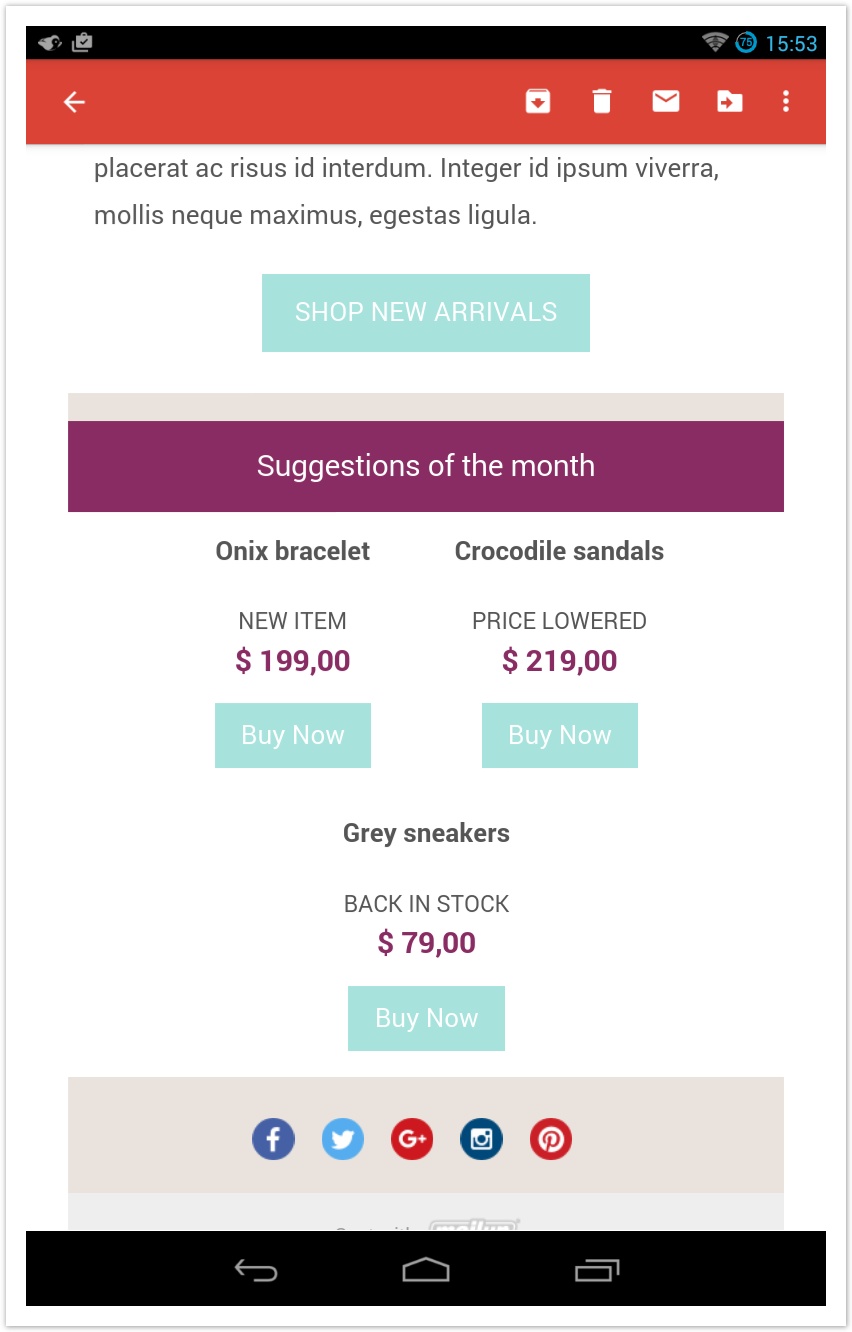
Il comportamento responsive delle email generate con l'editor drag & drop prevede che le colonne si distribuiscano secondo lo spazio disponibile. Di conseguenza più largo è lo spazio disponibile, più orizzontale sarà la distribuzione.
Ecco un esempio:
| Smartphone (schermo 5" in verticale) | Smartphone (schermo 5" in orizzontale) | Tablet (schermo 7") |
|---|---|---|
| Anchor | ||||
|---|---|---|---|---|
|
Verifica che l'HTML della testata e del piè di pagina impostati nelle opzioni della lista siano responsive. In caso contrario, potrebbero verificarsi dei problemi di visualizzazione sull'intero messaggio composto con l'editor.
| Anchor | ||||
|---|---|---|---|---|
|
Come per la testata e il piè di pagina a livello di lista, anche l'HTML di un contenuto dinamico deve essere responsive. In caso contrario, potrebbero verificarsi dei problemi di visualizzazione sull'intero messaggio composto con l'editor.