...
- Fill in the Subject field. You can also customize it using dynamic fields.
- Fill in the Admin Notes field with your comments: this text won't be visible to your recipients.
- Fill in the Preheader field: it's a text (max 100 characters) that follows your email subject in an inbox, useful for increasing your open rates. Click here to learn more.
- Add Tags to categorize your messages, for example, "Winter campaigns" or "Product launch", so you can retrieve all mailings with certain tags with a simple search.
- Customize message Header and Footer clicking on the respective buttons at the top of the page
- Create message content with the Editor
- When you're done, save your message by clicking on the Save button
...
| Tip |
|---|
For a complete guide on email marketing best practices, read our Email Marketing Resources, which include:
|
...
| Tip |
|---|
The built-in editor has numerous useful features, including:
|
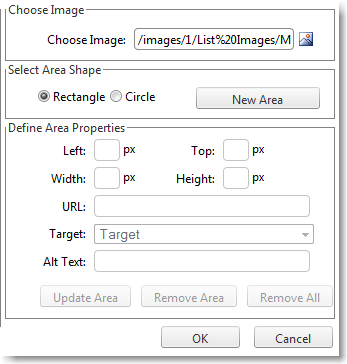
Using the Image Manager & Image Properties
| Anchor | ||||
|---|---|---|---|---|
|
Image Manager | Image Properties |
The Image Manager allows you to upload images, which are saved locally in the system. Once an image is uploaded it will show up on the Browse Files tab. To insert the image into your email, select the image and click on Insert. | Once an image is placed in your email, right-click on the image and click on Image Properties. This tool is very useful to configure the image settings, such as adding an Image Alt text (i.e. the text shown when an image is not shown), including a description, and constraining the image to its original width-height ratio, so that once you resize the image the proportions are not distorted. |
| Tip | ||
|---|---|---|
| ||
Instead of locally saving your images into the system, you can choose to insert images from the web. This can be done by going into the HTML code and inserting an image tag. Here's a basic example: <img src="insert URL of image" alt="insert text which will be shown if image is blocked"> |
...
How to insert a dynamic field into a message
To personalize an email message with recipient-specific information, you can use dynamic fields (also referred to as dynamic tags or merge tags). Dynamic fields retrieve any information (personal info, preferences, e-commerce data) stored in recipient fields. For example, if your recipient list contains the first names of your recipients in a recipient field called " |
first name", you could insert the [firstname] dynamic field as "Dear [firstname]" in the first line of the email and each recipient will receive a message that opens with a personalized salutation, such as "Dear John". To add a Dynamic field to your message:
To edit the default value of the dynamic fields, click on Dyn. fields.
|
Dynamic fields containing a URL
...
Profile Updates
| Anchor | ||||
|---|---|---|---|---|
|
To build and update the recipient's information within your List, you can use the Profile Updates feature. This feature allows you to create a custom form that your recipients can fill out and update or add their info to your List.
...
Dynamic content allows you to display different content (banners, text, images, rss RSS feeds, etc) into the email you are working on. To determine how to set the conditions to display different content to different recipients, you will have to be familiar with MailUp filters.
...
| Tip | ||
|---|---|---|
| ||
The unsubscribe link adds a <a href="http://%5Bunsubscribe%5D/"></a> to the highlighted text (or image) in your email. |
Advanced Settings
The Advanced Settings allows you to further perform |
several tasks, including:
Most importantly, the Advanced button, further allows you to enable automated link tracking, which allows you to 1) select that all links in your email will be tracked, useful for the email statistics section, and 2) insert a Google analytics campaign tracking code.
|
|
Testing your email draft with Quick send
...
| Tip |
|---|
It is recommended to perform a couple of test tests sends of your email to popular inboxes such as Gmail, Outlook, and Yahoo! before sending the email to your full mailing list. For additional ways to send a test mailing, view this page. |
...
Each row has to start with defining the encode encoding type and the charset used (in this case =?utf-8?Q?) and finish with ?=
...
| Tip |
|---|
For deliverability reasons we suggest to use using the QuotedPrintable encode rather than the Base64 |
...