The new email message page is commonly used to craft all aspects of your email message, from layout & design to more technical email tasks. The page is virtually identical when creating a new message and editing an existing one. For a complete guide on email marketing best practices view the Email Marketing Resources, which includes:
|
Using the Email Editor
The built-in editor allows you to:
In alternative, you can work in another application, such as Adobe Dreamweaver or similar, and then copy & paste the HTML code directly in the Code view of the built-in editor. The built-in editor has numerous useful features, including:
|
Using the Image Manager & Image Properties
Image Manager | Image Properties |
The Image Manager allows you to upload images, which are saved locally in the system. Once an image is uploaded it will show up on the Browse Files tab. To insert the image into your email, select the image and click on Insert. | Once an image is placed in your email, right-click on the image and click on Image Properties. This tool is very useful to configure the image settings, such as adding an Image Alt text (i.e. the text shown when an image is not shown), including a description, and constraining the image to its original width-height ratio, so that once you resize the image the proportions are not distorted. |
Intermediate-Advanced
Instead of locally saving your images into the system, you can choose to insert images from the web. This can be done by going into the HTML code and inserting an image tag.
Here's a basic example:
<img src="insert URL of image" alt="insert text which will be shown if image is blocked">
Inserting Dynamic Fields
To personalize your email message insert dynamic fields. Dynamic fields retrieve any information (personal info, preferences, e-commerce data) stored on your list. For example, if your recipient list contains the first names of your recipients you can insert the [First Name] dynamic field as "Dear [First Name]" in the salutation of the email and each recipient will view their first name in the email, such as "Dear John". How To Insert Dynamic Fields Within the Email Editor, click on the dynamic field button (view screenshot).
Recipient Data Fields To add, edit, and view the recipient data fields go to Settings > Account Settings > Recipient fields. In addition to a set of default fields, including e-commerce specific fields, you can add your own custom recipient data fields. Default Values To edit the default value of the dynamic tags, click on Dyn. fields.
Profile Updates To build and update recipient's information within your List, you can use the Profile Updates feature. This feature allows you to create a custom form that your recipients can fill out and update or add their info to your List. For more information on Profile Updates, view this page.
|
Inserting Dynamic Content
Dynamic content allows you to display different content (banners, text, images, rss feeds, etc) into the email you are working on. To determine how to set the conditions to display different content to different recipients, you will have to be familiar with MailUp filters.
For a guide on how to use dynamic content and filters, view this page.
Adding a Subscribe/Unsubscribe Link
Within the Email editor, click on the blue subscribe button or the red unsubscribe button (view screenshot) to include the corresponding link to any highlighted text or image in your email.
Advanced - HTML
The unsubscribe link adds a <a href="http://%5Bunsubscribe%5D/"></a> to the highlighted text in your email.
Advanced Settings
The Advanced Settings allows you to further perform a number of tasks, including:
Most importantly, the Advanced button, further allows you to enable automated link tracking, which allows you to 1) select that all links in your email will be tracked, useful for the email statistics section and 2) insert a Google analytics campaign tracking code. Intermediate-Advanced To learn more about Google analytics campaign tracking view:
|
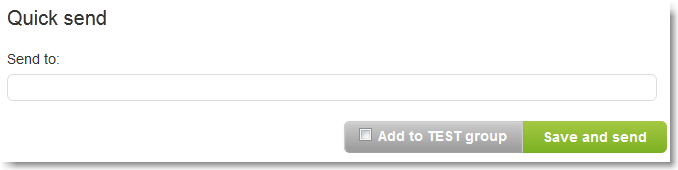
Testing your email draft with Quick send
Click on Quick send to send the email draft that you are working on to your email address. This way you can check how your email looks in the inbox. It is recommended to perform a couple of test sends of your email to popular inboxes such as Gmail, Outlook, and Yahoo! before sending the email to your full mailing list. For additional ways to send a test mailing, view this page. |