Setting a background color for an HTML message
The best way to set a background color for the entire message is to place a bit of HTML code inside the BODY tag of the message.
You can view the BODY tag by following these steps:
- Edit the message
- On the editing page, click on the Advanced button to open a window that gives you access to advanced features
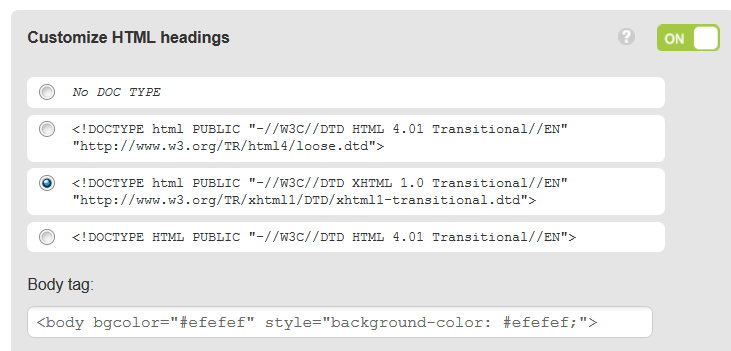
- Turn on Customize HTML headings
- Edit the BODY tag as follows (in this example the background color is a light grey).
<body>
... becomes:
<body bgcolor="#efefef" style="background-color: #efefef;">
By using both the bgcolor and a style, we take care of a wider array of email clients, increasing the likelyhood that the background will be rendered correctly.
This method of setting the background color was previously not recommended because Gmail used to ignore the BODY tag. This is however no longer the case, and the above code works just fine in Gmail.
Another way to set the background color is to use a table that takes up 100% of the width and height of the message, but this method:
- Leaves a small, white border around the message in some email clients
- Can create a problem in Outlook (2007, 2010) when the message height exceeds 23 inches
Therefore, we recommend using the code described above.