Improvements in the new version of the email editor
Version 2 of our drag-n-drop email editor introduces a number of exciting changes. Overall, the new editor introduces:
- better email design tools
- improved compatibility with mobile devices
- ability to add your own HTML via a "Custom HTML" content block
- many new, professionally designed templates
- a completely redesigned user interface
Let's review the changes in more details.
Better email design tools
Version 2 of the drag-n-drop editor offers email designers many new tools to create beautiful messages that more closely match their design news.
Quick comparison between v1 and v2 of the drag-n-drop editor
A summary of the feature changes between version 1 and version 2 of the drag-n-drop email editor. For more details, see the sections below.
| Feature | Editor v1 | Editor v2 |
|---|---|---|
| Rows | No row settings | Full support for rows |
| Columns | No column settings | Full support for columns |
| Padding | Only "all sides" | Allows control on both "all sides" or individual sides |
| Borders | Only "all sides" | Allows control on both "all sides" or individual sides |
| Default font family | No | Yes. Affects all text set to use the default font. |
| Default link color | No | Yes. Affects all text links set to use the default color. |
| Custom HTML | No | Yes. Allows insertion of HTML code into the message. |
| Flexible spacers | No | Yes. Both transparent and visible spacers. |
| Color memory | No | Yes. It learns and remembers the colors you use in your design. |
Rows of content
Control at the row level allows designers to change the background color of an entire row of content.
In the example below, for instance, the message visually separates the top section from the lower portion of the message by using 100%-width rows with different background colors.
Columns within rows
Settings at the column level within a row allow control on background color, padding and borders for the selected column.
Granular control on padding
Padding settings can be configured both for all sides of the selected element...
... or separately for each side.
Granular control on borders
Border settings can be configured both for all sides of the selected element...
... or separately for each side of a button, column, etc.
Flexible spacers
Spacers help create visual separation between design elements. With v2 of the editor they can be transparent...
... or visible. Here too, granular control on padding provides great design flexibility.
Color memory
As you pick colors for fonts, background colors, etc., the editor will learn and remember them, making them quickly accessible to style future content elements.
Improved compatibility with mobile devices
TO BE ADDED
Ability to add your own HTML
TO BE ADDED
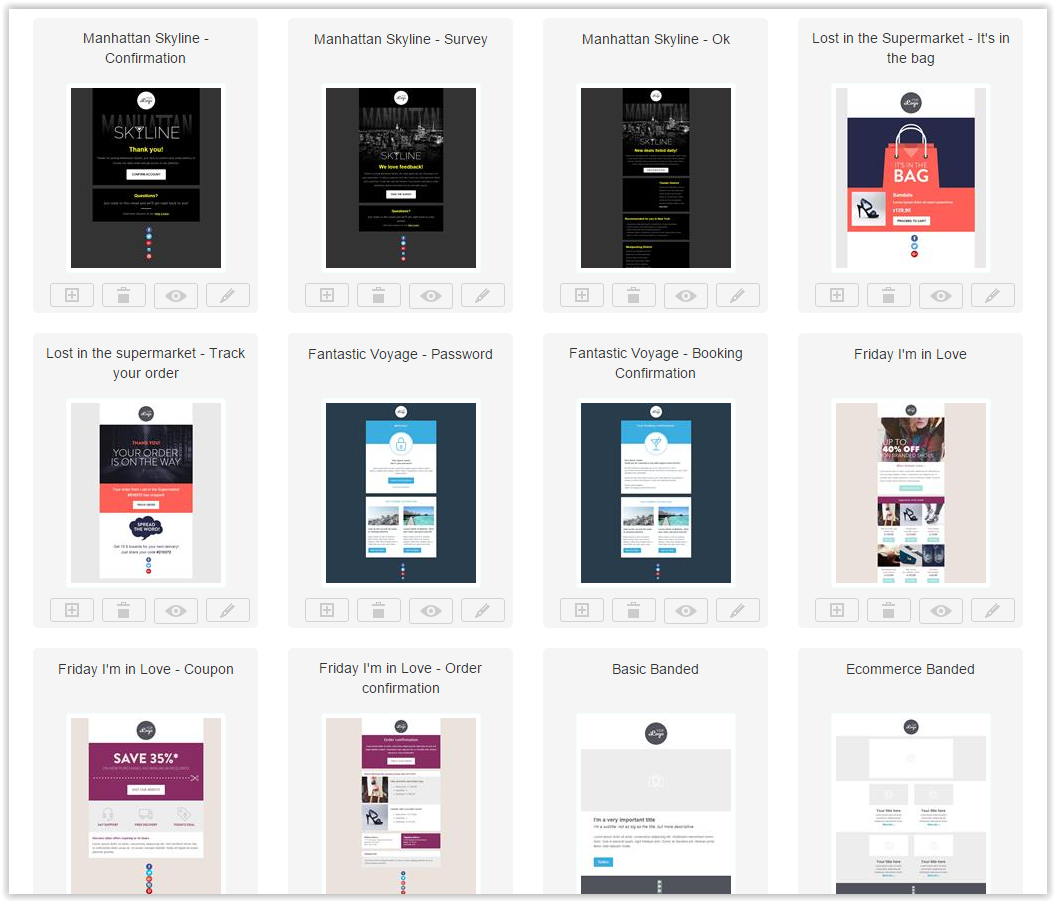
Many new templates
Dozens of new, professionally designed templates were added to the system, taking advantage of the improved design flexibility introduced with version 2 of the editor.
Ability to add your own HTML
TO BE ADDED