There are different ways to set the background color for an HTML message. One is to create a wrapper table with that background color, like this:
<table width="100%" cellpadding="0" cellspacing="0" border="0" bgcolor="#efefef" style="background-color: #efefef;"> <tr> <td bgcolor="#efefef" style="background-color: #efefef;"> ... your email content here ... </td> </tr> </table> |
... where the color here is set to a light gray (#efefef). Note that:
This method has been used extensively as it gets around the problem of email clients ignoring the <HEAD> and <BODY> tags (e.g. Yahoo! Mail). There are however a couple of issues with this method:
As email clients are getting better at handling the <HEAD> and <BODY> tags, you can also set the background color by placing a bit of HTML code inside the BODY tag of the message.
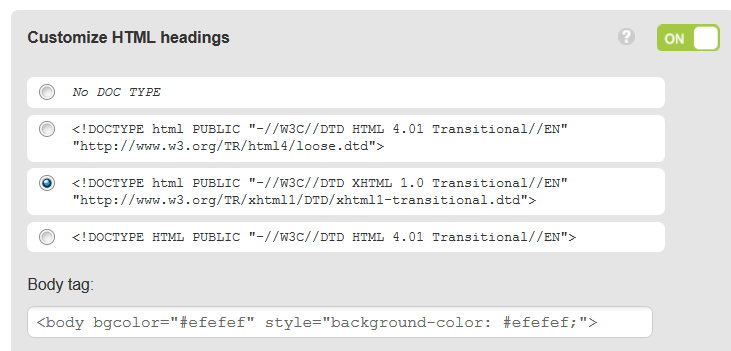
In MailUp, you can add code to the BODY tag by following these steps:
<body> |
... becomes:
<body bgcolor="#efefef" style="background-color: #efefef;"> |
By using both the bgcolor and a style, we take care of a wider array of email clients, increasing the likelyhood that the background will be rendered correctly.

This method of setting the background color was previously not recommended mostly because Gmail used to ignore the BODY tag. This is however no longer the case, and the above code works just fine in Gmail.
As of the time of this writing (Feb 2014), unfortunately Yahoo! Mail still does not support this method of setting the background color (it still ignores the BODY tag).
This method gets rid of the two issues mentioned above for the wrapper table, but is still affected by lack of support in some email clients.
For best results, the safest way to go is to use both of these methods at the same time. They do not conflict. So...