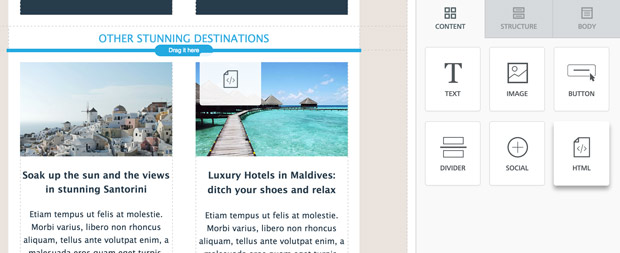
In the BEE editor, you will find the "HTML block" content, which allows you to add your custom HTML to messages created with the editor. To use it, drag the HTML block available in the "Content" tab, and drop it in the message.

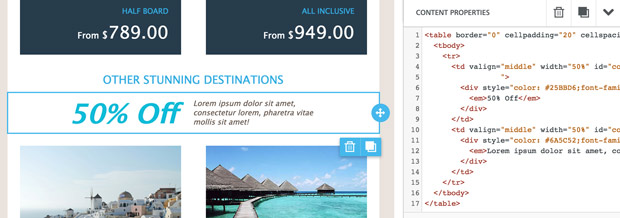
You just need to copy and paste your HTML in the text area under "Content properties". HTML syntax will be automatically highlighted and code will be formatted for better readability.

There are many scenarios in which the HTML content block comes in handy.
When using this feature, please note that adding your code may affect how the message is rendered in email clients, preventing it from adjusting to the screen size (i.e. the “responsiveness” of the message could be impacted).
For more technical users, here is a list of the HTML tags that are allowed
a, abbr, acronym, address, b,bdo, big, blockquote, button, caption, center, cite, code,colgroup, dd, del,dfn, dir, div, dl,dt, em, fieldset, font, form, h1, h2, h3, h4,h5, h6, i, ins, kbd, label, legend, li, map, menu,ol,optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var |
Here is the list of allowed attributes:
| general attributes | style, id, class, data-*, title |
| a | href, name, target |
| img | align, alt, border height, hspace, src, vspace, width |
| table | align, bgcolor, border, cellpadding, cellspacing, width |
| tbody | align, valign |
| td | align, bgcolor, colspan, height, rowspan, valign, width |
| tr | align, bgcolor, valign |
tfoot | align, valign |
| th | align, bicolor, colspan, height, rowspan, valign, width |
| thead | align, valign |
| li | type |
Countdown timers are dynamic, attention-grabbing, and fun to use. Brands are integrating them to encourage subscribers to snag a last-minute deal, register for a workshop, watch an event, and more.
With the HTML block available in BEE, it's very easy to add a countdown timer to your email messages. All you need is Sendtric, a simple, free-to-use online tool that will generate the HTML for our countdown email timer. You'll just need to copy the output HTML into a BEE HTML block.
Over at Sendtric.com, creating our timer is straightforward.

First, enter your end date. Sendtric allows you to set the date up to a month out. Then, choose background and numbers color. To create the timer, you also need to add an email address. We also recommend checking the box to encapsulate it in a centered table.
After we press the "GENERATE" button, Sendtric takes us to a new page with a preview of our timer and a block of HTML code.

Just select and copy the HTML code. Go back to editing your message with BEE, drop an HTML block where you want to position the timer, and paste the HTML code provided by Sendtric.

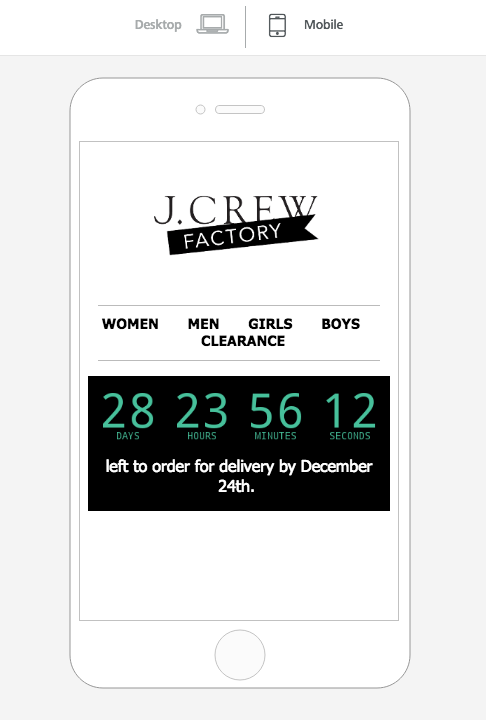
Once pasted, you will immediately see the countdown timer inside the email, fully working. In Preview Mode, you can see how the width of the timer even adjusts to fit a smaller screen.

Besides Sendtric, several online platforms offer easy-to-use countdown timers you can add to your email campaigns. In addition to that, some also offer other dynamic content that can be used with BEE's HTML block Here’s a quick list of additional options: