| Table of Contents |
|---|
Overview
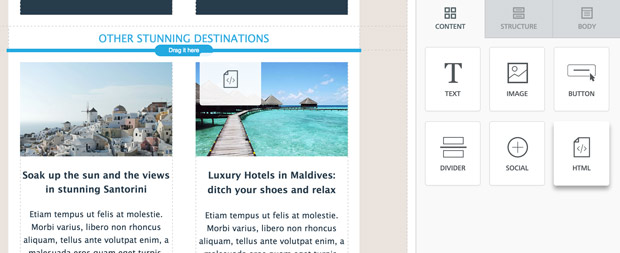
In the BEE editor, you will find the "HTML block" content, which allows you to add your own custom HTML to messages created with the editor. To use it, drag the HTML block available in the "Content" tab, and drop it in the message.
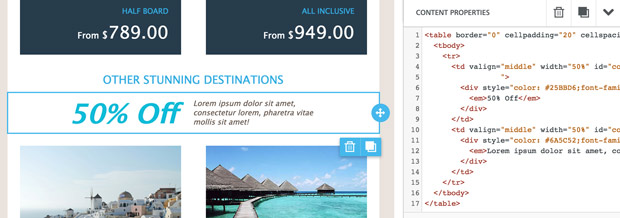
You just need to copy and paste your HTML in the text area under "Content properties". HTML syntax will be automatically highlighted and code will be formatted for better readability.
Benefits
There are many scenarios in which the HTML content block comes in handy.
- Customized content: You are not limited by a set of predefined parameters and can, therefore, have more granular control.
- Content not available natively in BEE: You can now add content that is not available as a standard content element in the editor (e.g. HTML 5 video, anchor links, and a table of contents that leverages them, etc.).
- Advanced graphic effects with CSS: Animation effects are not widely supported by all email clients, but managed correctly they can help your message get viral.
- Live content from external providers: Product recommendations, dynamic ads, personalized maps, countdowns, etc. Just copy and paste the code provided by the vendor that you are working with. There are many Many vendors that provide this kind of innovative content for email.
Limitations
When using this feature, please note that adding your own code may affect how the message is rendered in email clients, preventing it from adjusting to the screen size (i.e. the “responsiveness” of the message could be impacted).
- Make sure to use HTML that is email compliant and responsive.
- Do extra testing on the message to ensure that things are working well.
- You may not use certain HTML tags – such as “script” and “iframe” – as they are blocked in email clients, for security reasons.
Allowed HTML tags and attributes
For more technical users, here is a list of the HTML tags that are allowed
...
| general attributes | style, id, class, data-*, title |
| a | href, name, target |
| img | align, alt, border height, hspace, src, vspace, width |
| table | align, bgcolor, border, cellpadding, cellspacing, width |
| tbody | align, valign |
| td | align, bgcolor, colspan, height, rowspan, valign, width |
| tr | align, bgcolor, valign |
tfoot | align, valign |
| th | align, bicolor, colspan, height, rowspan, valign, width |
| thead | align, valign |
| li | type |
Example: add a countdown timer in an email
Countdown timers are dynamic, attention-grabbing, and fun to use. Brands are integrating them to encourage subscribers to snag a last-minute deal, register for a workshop, watch an event, and more.
With the HTML block available in BEE, it's very easy to add a countdown timer to your email messages. All you need is Sendtric, a simple, free-to-use online tool that will generate the HTML for our countdown email timer. You'll just need to copy the output HTML into a BEE HTML block.
Over at Sendtric.com, creating our timer is straightforward.
First, enter your end date. Sendtric allows you to set the date up to a month out. Then, choose background and numbers color. To create the timer, you also need to add an email address. We also recommend checking the box to encapsulate it in a centered table.
After we press the "GENERATE" button, Sendtric takes us to a new page with a preview of our timer and a block of HTML code.
Just select and copy the HTML code. Go back to editing your message with BEE, drop an HTML block where you want to position the timer, and paste the HTML code provided by Sendtric.
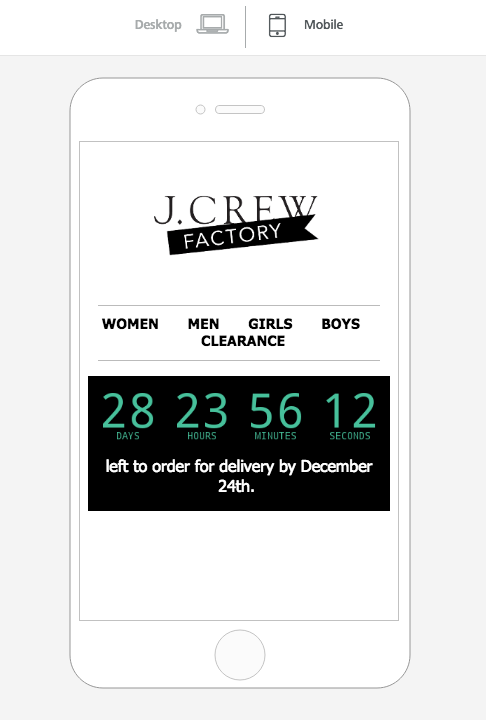
Once pasted, you will immediately see the countdown timer inside the email, fully working. In Preview Mode, you can see how the width of the timer even adjusts to fit a smaller screen.
Besides Sendtric, several online platforms offer easy-to-use countdown timers you can add to your email campaigns. In addition to that, some also offer other dynamic content that can be used with BEE's HTML block Here’s a quick list of additional options: