Panorámica
En el editor BEE encontrarás el contenido "bloque HTML", que te permite añadir a tus mensajes un bloque de HTML customizado. Para usarlo, arrastra el bloque de HTML disponible en la pestaña "Contenido", y suéltalo en el cuerpo del mensaje:
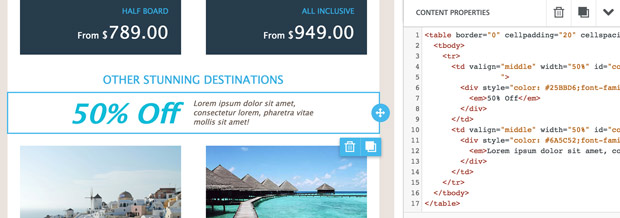
Todo lo que tienes que hacer es pegar tu HTML en el área de texto bajo "Propiedades de contenido" (aparecerá seleccionando el bloque). El sistema mostrará la sintaxis y formateará el código para que sea más fácil de leer.
Ventajas
Hay muchos casos donde un bloque de HTML customizado te puede ser útil:
- Contenidos personalizados: no teniendo la limitación de unos parámetros predefinidos, tienes más control granular
- Contenidos no disponibles en BEE: puedes insertar contenidos que no son nativamente disponibles en BEE (por ejemplo, videos en HTML%, enlaces "anchor" y una tabla que los cotenga, y más)
- Efectos gráficos avanzados con CSS: elementos de animación CSS no son soportados por todos los clientes de correo, pero si se gestionan correctamente pueden hacer tu mensaje viral
- Contenidos en tiempo real de terceras partes: recomendaciones de productos, anuncios dinámicos, mapas personalizados, cuentas regresivas....
Limitaciones
Al usar esta funcionalidad de BEE, recuerda que añadir tu código HTML puede afectar la correcta visualización del mensaje en algunos clientes de correo, impactando la responsividad, es decir la capacidad de adaptarse al tamaño de la pantalla. Algunas recomendaciones:
- asegúrate que estés usando código HTML responsivo
- haz pruebas de envío adicionales para estar seguro que todo se visualice correctamente
- no uses algunos tags de HTML como "script" o "iframe" porque los clientes de correo los bloquean por razones de seguridad.