Contenido dinámico
Esta funcionalidad te permite crear "marcadores de posición" que puedes utilizar para personalizar tus mensajes. Estos marcadores se reemplazarán automáticamente en el momento del envío, por un contenido relevante para cada destinatario en base a los contenidos y los filtros que has establecido.Si el perfil de un destinatario no respecta los parámetros definidos por el filtro, el marcador no se activa y el destinatario no ve nada.
La página "contenido dinámico" está dividida en dos secciones:
Añade contenido dinámico
Esta sección te permite crear nuevos contenidos dinámicos para tus mensajes.
Puedes configurar distintas fuentes para tus contenidos dinámicos:
- Feed RSS
- Bloque HTML alojado (URL)
- Bloque HTML Local
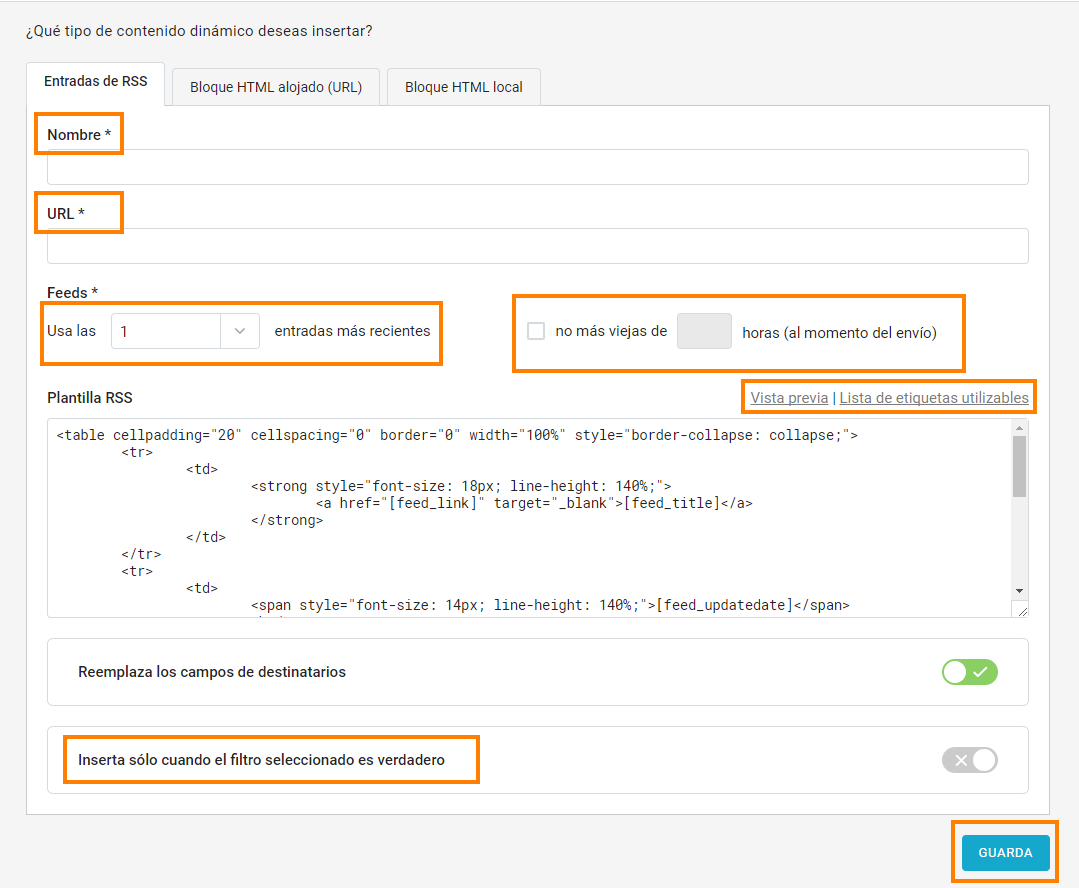
Feed RSS
Puedes usar esta función para añadir a tus mensajes contenidos recientes de un feed RSS. Por ejemplo, los post más recientes en un blog, o los últimos productos disponibles en una tienda online.
Tienes que seguir estos pasos:
- Insertar el nombre del contenido dinámico
- Insertar la URL del feed RSS que quieres usar como contenido dinámico
- Elegir cuantos contenidos del feed quieres mostrar. ADVERTENCIA: cuanto más grande es el número de elementos, mayor será el impacto potencial sobre el tiempo de entrega de la campaña, ya que el sistema tendrá que insertar más contenido en cada mensaje.
- Indicar si el contenido tiene que ser anterior a X horas del momento del envío
- Seleccionar el filtro en base al cual el contenido se insertará en tu mensaje.
- Guardar tu trabajo.
| Tag MailUp | Tag RSS | Tag ATOM |
|---|---|---|
| feed_title | title | title |
| feed_link | link | link |
| feed_summary | description | summary |
| feed_content | content:encoded | content |
| feed_author | author | author |
feed_updatedate | pubDate | updated |
| feed_mediacontent | media:content (first) | media:content[@url!=''] [1] |
| feed_mediacontent2, feed_mediacontent3, ... | media:content (second), media:content (third)... | media:content[@url!=''] [2], media:content[@url!=''] [3]... |
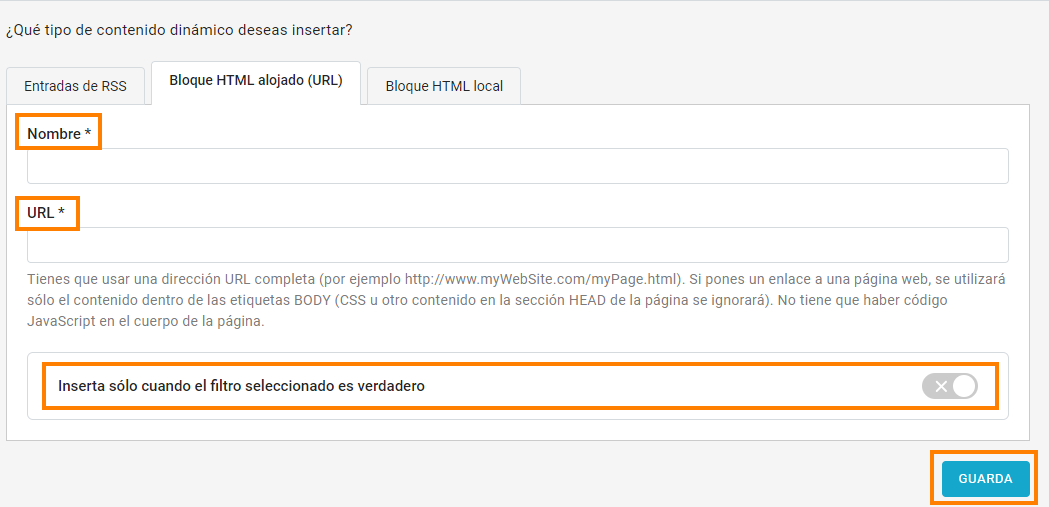
Bloque HTML alojado (URL)
Puedes también extrapolar los contenidos dinámicos de una página web externa. Para estar seguro de que el contenido se lea correctamente, asegúrate de insertar en el campo URL el dominio completo de la web que quieres utilizar. Definimos el dominio completo una descripción completa de la posición de la página en una web, incluido el dominio del sitio.
Por ejemplo: si quisieras extrapolar el contenido de la página ejemplo.html contenida en el sitio prueba.es, deberás insertar en el campo URL el texto: http://www.prueba.es/ejemplo.html
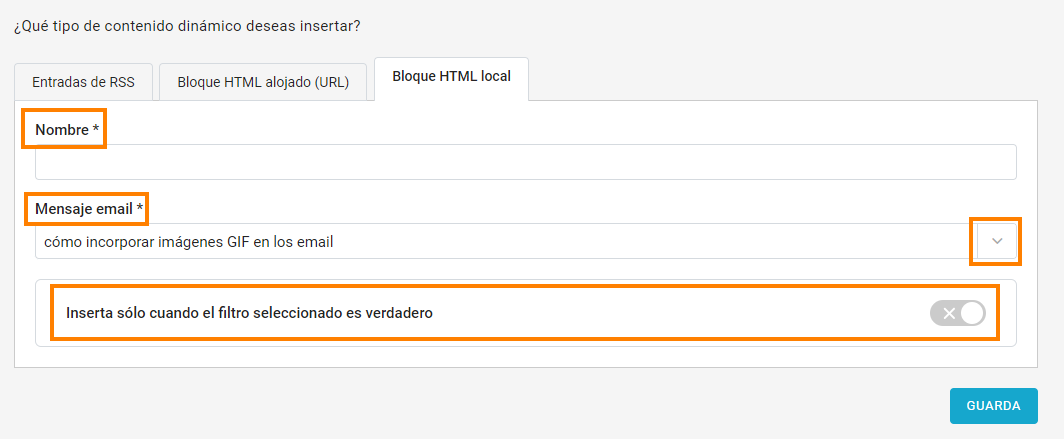
Bloque HTML Local
En este caso, tu contenido dinámico será un mensaje que creaste anteriormente y que está disponible en tu plataforma. Lo puedes seleccionar del menu desplegable, como se muestra en la imagen: