FAQs
On this page, you will find answers to frequently asked questions about the transition from version 1 to version 2 of the drag-n-drop email editor.
- Are there issues moving from v1 to v2?
- My message lost the border around the main content area
- Some of the images changed size
- Some of the images look smaller
- The line height in a certain text block seems different
- My message shows content on two lines instead of one
- Buttons don't look right (text wrapping on two lines, etc.)
- Spacing between two rows was removed
- The text editor no longer allows me to insert ... (tables, images, etc.)
- How do I set the same background color for the entire message (or the entire content portion of the message)?
- I followed all the instructions, but the message looks different when it is received in the inbox
- I followed all the instructions, but I can't get a template to look the way it did before
- What happens when I edit an existing message?
- What happens to email templates?
- Other frequently asked questions on issues using the editor
- In the image manager, the "Add new file" button is disabled
- The file manager freezes on opening
- How can I optimize a message to reduce its weight?
- The HTML copy of a message is rendered incorrectly by the HTML editor
- In a text block, can I assign a color different from those available in the toolbar to a portion of text?
- When I upload something in the file manager, I get the error message "Oops, something went wrong while uploading the image"
- Questions on the responsiveness of the emails created with the editor
- On Gmail mobile app, images are not at full width and blocks are arranged differently than on other mobile clients
- On iPad and tablets, 3-column structures behave differently than on smartphones
- I have configured an header/footer at list level and my message is not responsive
- I added a dynamic content to the message and now my message is not responsive
Are there issues moving from v1 to v2?
A lot of work was invested into creating a tool that converts messages and templates created with version 1 of the drag-n-drop editor to the new format. The tool was perfected over time. In the latest tests, over 45,000 templates were converted and visually noticeable problems were found in only 0.6% of them. So, you might find an issue here and there, but they should be quite rare.
Most common message conversion issues
Analyzing this 0.6% of cases in which visually noticeable issues were found, a few problems that we noticed multiple times include the following.
My message lost the border around the main content area
The new editor does not support a border around the entire content area because the content area uses "modular design". That is, it's not necessarily one section (one row), but rather multiple sections (rows).
However, this can be easily corrected by resetting the border of the row.
So, to recap:
- There is no border at the "message" level.
- That's because the message is made of rows of content
- You will need to reset the border for the row(s) used in the message
Some of the images changed size
Make sure the image was inserted into the message using an image content item. If the image was inserted into a text block (via the text editor toolbar, which incorrectly used to include that feature), then there might be a problem. We recommend reinserting the image as an image content block below or above the text block (or in a separate column if you wish the image to be next to the text and not above/below it).
Some of the images look smaller
Try editing the message or template with the new editor. In most cases, the problem fixes itself by doing so.
The line height in a certain text block seems different
Open the message or template: the editor will perform all the necessary calculations again based on the font family and size.
My message shows content on two lines instead of one
Because of the introduction of rows in the message structure, and to ensure full responsiveness of the layout on mobile devices, certain content elements will be repositioned when the message is converted to the new format. Please open the message with the new editor and re-position the content elements to recreate the original design.
Buttons don't look right (text wrapping on two lines, etc.)
Don't worry, it's due to the way text is handled in the new version of the editor. Simply edit the message and the new editor will automatically recalculate text and button size. In case the button appears wider than the original one, just restore its size by opening the editor, clicking on the button and modifying its width in the content properties.
There is an exception to this rule, however. If the button was created not with the Button content block in v1 of the editor, but rather by using a table cell in the text editor, then the problem might not be fixable. Remove the button in that scenario, and add it again by dragging a Button content element into the message.
Spacing between two rows was removed
This can happen if the following had been done using v1 of the editor.
- The designer wanted to introduce some spacing between two paragraphs
- An empty Text content block was used for that purpose
During the conversion to v2 of the editor, empty content blocks are removed to avoid possible rendering issues.
Spacing between blocks of content, however, is easy to introduce with v2 of the editor (and there is much more control on it):
- In the Content panel, find the Divider content element
- Drag it into the message where you want to have some spacing
- Make it Transparent
- Use padding to create more or less spacing.
The text editor no longer allows me to insert ... (tables, images, etc.)
This is by design.
How do I set the same background color for the entire message (or the entire content portion of the message)?
The new version of the editor gives you more control on background colors.
- First, set the default "Background color" and "Content area background color" in the BODY tab.
- Then, for each row of content, you can either set those two parameters as "Transparent" to inherit the default colors, or overwrite them with row-specific ones.
- You can also set the background color for a column within a row.
If you set the default colors and the colors of one or more sections don't change, it means that a background color was set at the row or column level.
I followed all the instructions, but the message looks different when it is received in the inbox
For the best preview, use the preview function inside the editor. We are aware that the mobile preview shown in some parts of the platform (e.g. inside Saved and Send pages in Messages > Email) is not correct. This will be fixed soon.
However, any preview is only a reasonable rendering of the email, which can differ once sent based on operative system and client used. To better check compatibility across devices and clients, you can use the Previews tool, which generates real previews on dozen of email clients, both mobile and desktop. You can find this feature under Messages > Email > Send, choosing Checkup from the Actions menu of the message you want to check.
I followed all the instructions, but I can't get a template to look the way it did before
If you followed the instructions on this page, but you still cannot adjust the way your message template looks with the new editor, to match the way it looked with the previous version of the editor, please open a support ticket so that we can look into what might be happening.
What happens when I edit an existing message?
When you open a message that was created with v1 of the drag-n-drop editor, the following will happen:
- A backup copy of the original version of the message will be created.
- This backup copy cannot be edited with the drag-n-drop editor, but can be used with the WYSIWYG editor.
- It can also be sent "as is" if you simply need to send exactly the same message you sent before.
- The original version of the message will be converted to the format used by the new editor.
- The new editor will open, loading the converted version of the message.
- When you save the message, it will be saved with the new message format. The backup copy will not be overwritten.
On-demand conversion
Note that the system will not convert all messages automatically. This could require a large amount of time. Instead, it will convert messages from v1 to v2 of the drag-n-drop editor on demand, when you wish to edit them.
What happens to templates?
Templates will be handled differently depending on how they were created (or which editor they were designed to be used with).
Drag-n-drop templates
Default drag-n-drop templates will be replaced with a new set of templates designed with version 2 of the editor.
Custom templates designed with drag-n-drop editor v1
Default drag-n-drop templates that you created using version 1 of the editor will be automatically converted. Specifically, the following will happen.
- The original version of the template will be converted to the format used by the new editor.
- The thumbnail shown will reflect the message after the conversion.
- A design element in the top-right corner of the template will indicate that the template has been converted.
- You will be able to:
- Compare v1 and v2 of the template by clicking on the template thumbnail.
- Create a backup of the original template for use with the WYSIWYG editor
- Edit the converted template with the new version of the editor.
- Create a new message from the template, using v2 of the editor. When you do so:
- The new editor will open, loading the converted version of the message.
- When you save the message, it will be saved with the new message format.
Backup before editing
If you wish to make a backup copy of the original template, make sure that you do so before you edit the converted template with v2 of the drag-n-drop editor. Once you have edited the template, you will no longer be able to create a backup copy of the original version of the template.
See an issue in the thumbnail?
If you see an issue in the thumbnail of an automatically converted message, don't despair. Most issues disappear when you actually edit the message. In addition, you can create a backup copy of the original message and use it with the WYSIWYG editor.
HTML templates
HTML templates to be used with the WYSIWYG editor will not be altered.
Other frequently asked questions on issues using the editor
In the image manager, the "Add new file" button is disabled
This happens when you are in a folder that does not allow file uploads. Please navigate to a subfolder or create a new folder.
The file manager freezes on opening
If the file manager freezes on opening, with the loading animation looping, it means that another account administrator has entered the editor's file manager. The second user needs to exit the file manager, so that the first user can access it back again. For security reasons, only one user at a time is allowed to use the file manager.
How can I optimize a message to reduce its weight?
To shrink message weight, you can reduce structures and content blocks to the ones necessary to create the message. Each structure and content block increases message weight and should be used only if required for your email's design.
For example:
- Create one structure with different blocks of content instead of multiple structures if the number of columns and background colors for rows and content areas don't change.
- Use padding instead of dividers to separate content blocks and structures.
The HTML copy of a message is rendered incorrectly by the HTML editor
If you create an HTML copy of a message designed with the drag & drop editor and open it with the HTML editor, the layout may not match the one set up with the drag & drop editor.
It's a rendering problem of the HTML editor; however, the HTML code of the message is not modified during the copying process. If you open the message with the editor and save it back, you will see that the message will match the one created with the drag & drop editor.
In a text block, can I assign a color different from those available in the toolbar to a portion of text?
At the moment, the choice is restricted to the colors proposed by the toolbar.
When I upload something in the file manager, I get the error message "Oops, something went wrong while uploading the image"
This happens in two cases:
- The file you're trying to upload is bigger than 4 megabytes. The file manager has a 4 megabytes limit on uploaded files.
- The name of the file contains symbols and/or special characters. If this is the case, just rename the file and upload it again.
Questions on the responsiveness of the emails created with the editor
On Gmail mobile app, images are not at full width and blocks are arranged differently than on other mobile clients
It is a normal behavior. Gmail has some rendering peculiarites, so emails are displayed differently from other mobile clients. We've worked a lot to get around the constrictions imposed by these Gmail rendering quirks and the result is very readable emails, with buttons and links that are easy to tap and no horizontal scrollbar. Gmail renders emails differently than other clients, as a result of constraints imposed by how Gmail itself works.
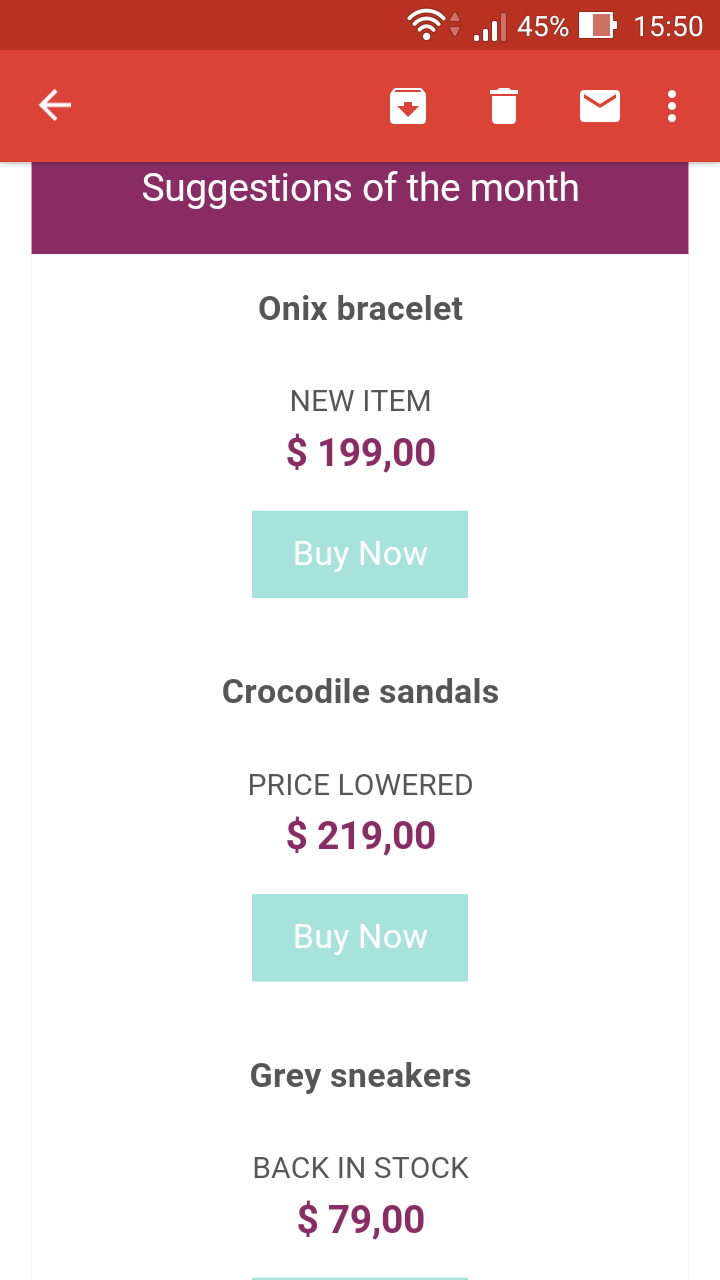
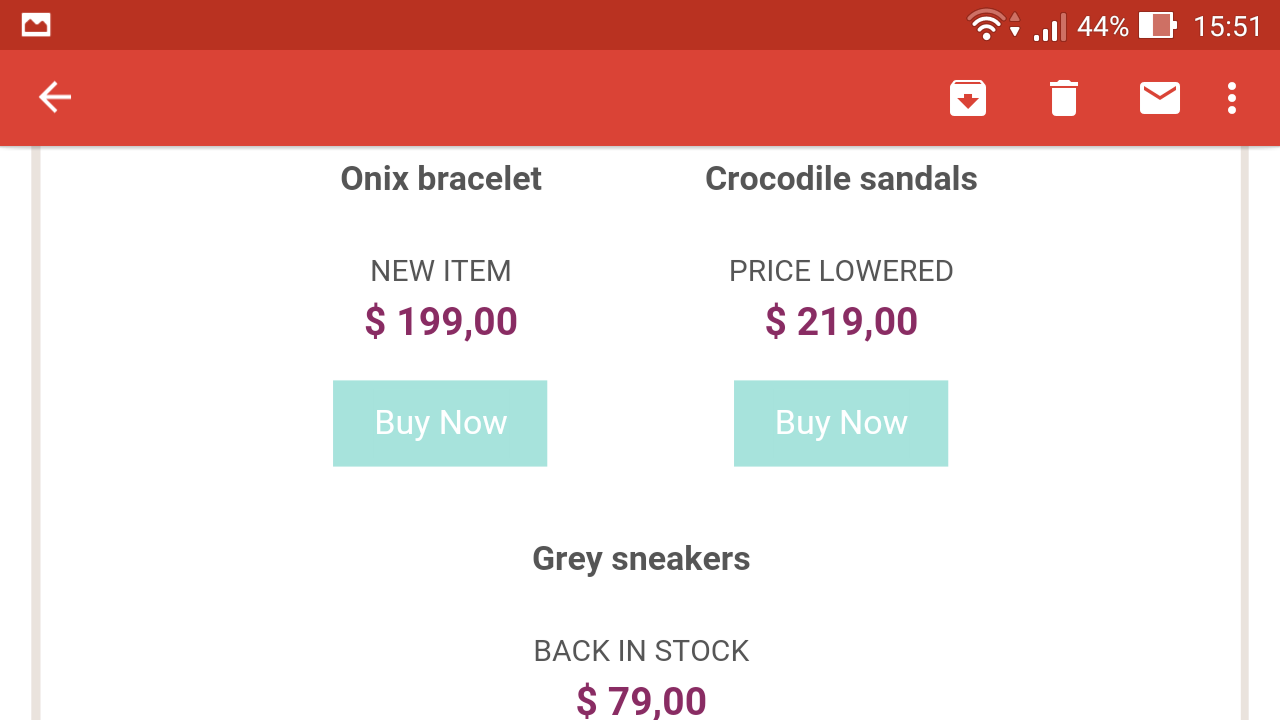
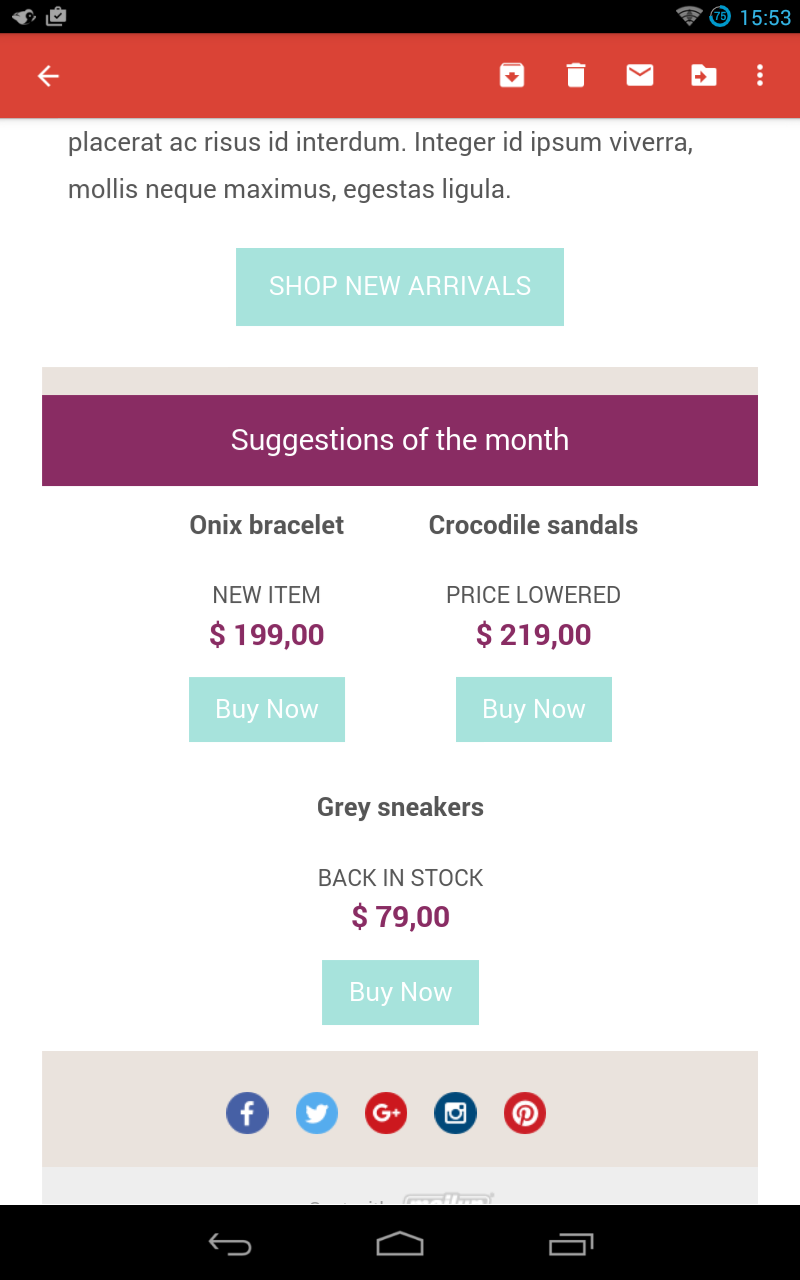
On iPad and tablets, 3-column structures behave differently than on smartphones
Columns spread in the email client rendering based on the available space. As a consequence, columns will adapt to available space, so if two columns fit horizontally, they will be displayed side by sude,
Here's an example:
Smartphone (5" screen, portrait) | Smartphone (5" screen, landscape) | Tablet (7" screen) |
|---|---|---|
I have configured an header/footer at list level and my message is not responsive
Check if the header and footer's HTML, configured inside list options, are responsive. Otherwise, there may be some rendering issues on the entire message created with the editor.
I added a dynamic content to the message and now my message is not responsive
As for the header and footer at list level, the HTML of a dynamic content must be responsive in order to guarantee the responsiveness of the whole message.