Usare le immagini dinamiche per contenuti personalizzati
Panoramica
Le immagini dinamiche sono immagini che cambiano per ciascun destinatario, in base a uno o più valori "passati" al servizio che le genera. Ecco un esempio creato con il servizio NiftyImages:
Le immagini dinamiche sono perfette per creare contenuti personalizzati in base a chi riceve il vostro messaggio. Alcuni esempi:
- Card personalizzate (compleanno, festività ecc.)
- Offerte personalizzate
- Conto alla rovescia
- Meteo geolocalizzato
- Email advertising personalizzato
Il link di queste immagini non sarà più statico, come ad esempio:
https://mysite.io/images/my-logo-white.png
Bensì un URL contenente un campo dinamico, ad esempio:
https://mysite.io/images/?imageBanner=[nome]
Le variabili vengono sostituite con il valore del campo per il destinatario, al momento dell'invio del messaggio.
Vantaggi
I principali vantaggi nell'uso di questa funzionalità sono:
- rendere semplice l'utilizzo di immagini come contenuto dinamico;
- consentire a chi realizza l'email di
- applicare modifiche ad un'immagine dinamica, esattamente come farebbe con un'immagine statica;
- lavorare con un'immagine di esempio in fase di design e anteprima;
- non utilizzare la funzionalità di Blocco HTML per le immagini dinamiche, per semplificare le cose ed evitare l'utilizzo di codice HTML esterno.
Esempi
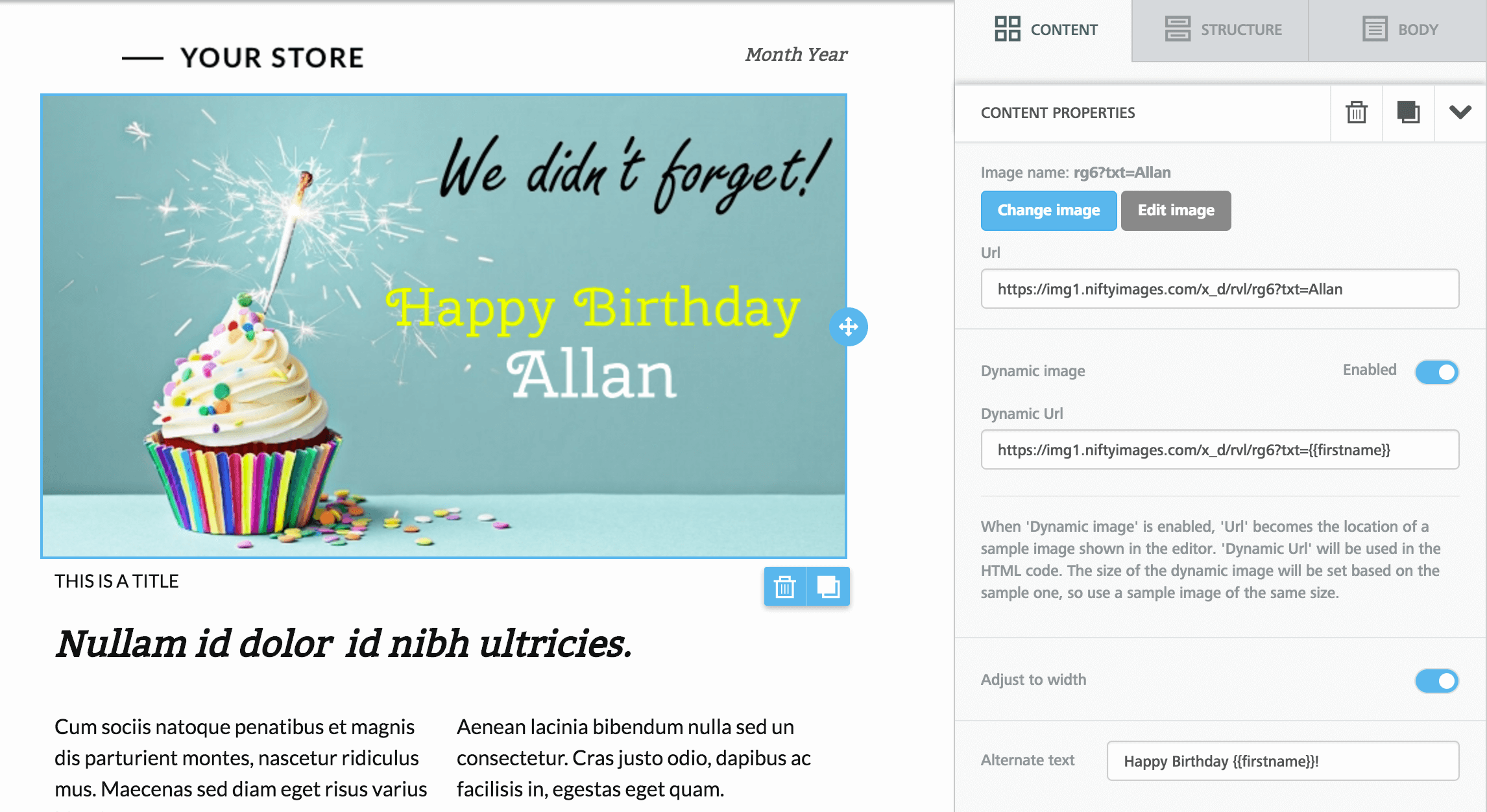
Cartoline di buon compleanno
Come si possono inviare cartoline di buon compleanno, via email, personalizzate per migliaia di destinatari con il loro nome? Sfruttando un'immagine dinamica tramite servizi di personalizzazione che possono generare "al volo" immagini personalizzate, come NiftyImages.
Con BEE è semplicissimo inserire questo tipo di immagini all'interno di un'email.
Basta inserire un valore di esempio al posto del campo dinamico per il campo "Url" (nell'esempio sopra, "Allan"), mentre la "Url dinamica" conterrà il campo dinamico in MailUp (es. [nome]), che verrà sostituito per ciascun destinatario, in fase di invio, col valore di quel destinatario (es. Andrea).
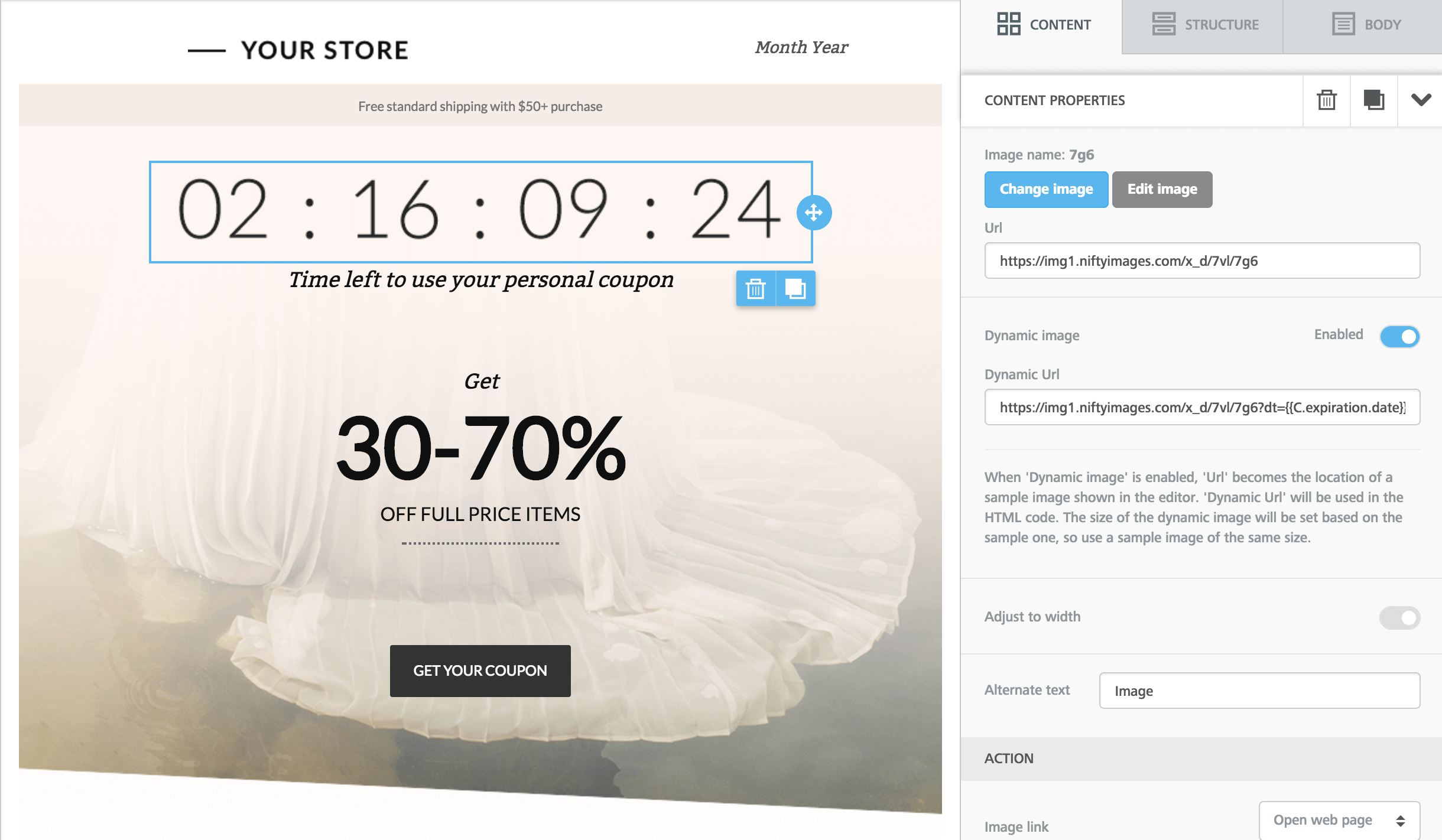
Conti alla rovescia
Un altro utilizzo ideale delle immagini dinamiche sono i conti alla rovescia. In questo caso, viene passata all'interno della URL dinamica una data, ad esempio l'apertura di un nuovo punto vendita, oppure l'inizio o la fine di una promozione. Il servizio esterno genererà automaticamente un conto alla rovescia sotto forma di GIF animata.
Un'immagine di esempio può essere utilizzata durante la realizzazione dell'email, in modo da vedere esattamente quale sarà il risultato finale.
Ci sono molti servizi utilizzabili a questo scopo, come il già citato NiftyImages, ma anche FreshRelevance, CountdownMail e molti altri.
Resta possibile utilizzare la funzionalità di Blocco HTML per questo scopo, come spiegato in questa pagina, ma l'uso delle immagini dinamiche semplifica la realizzazione e serve ad evitare l'uso di HTML generato esternamente, poiché in questo modo tutto l'HTML viene creato dall'editor BEE.
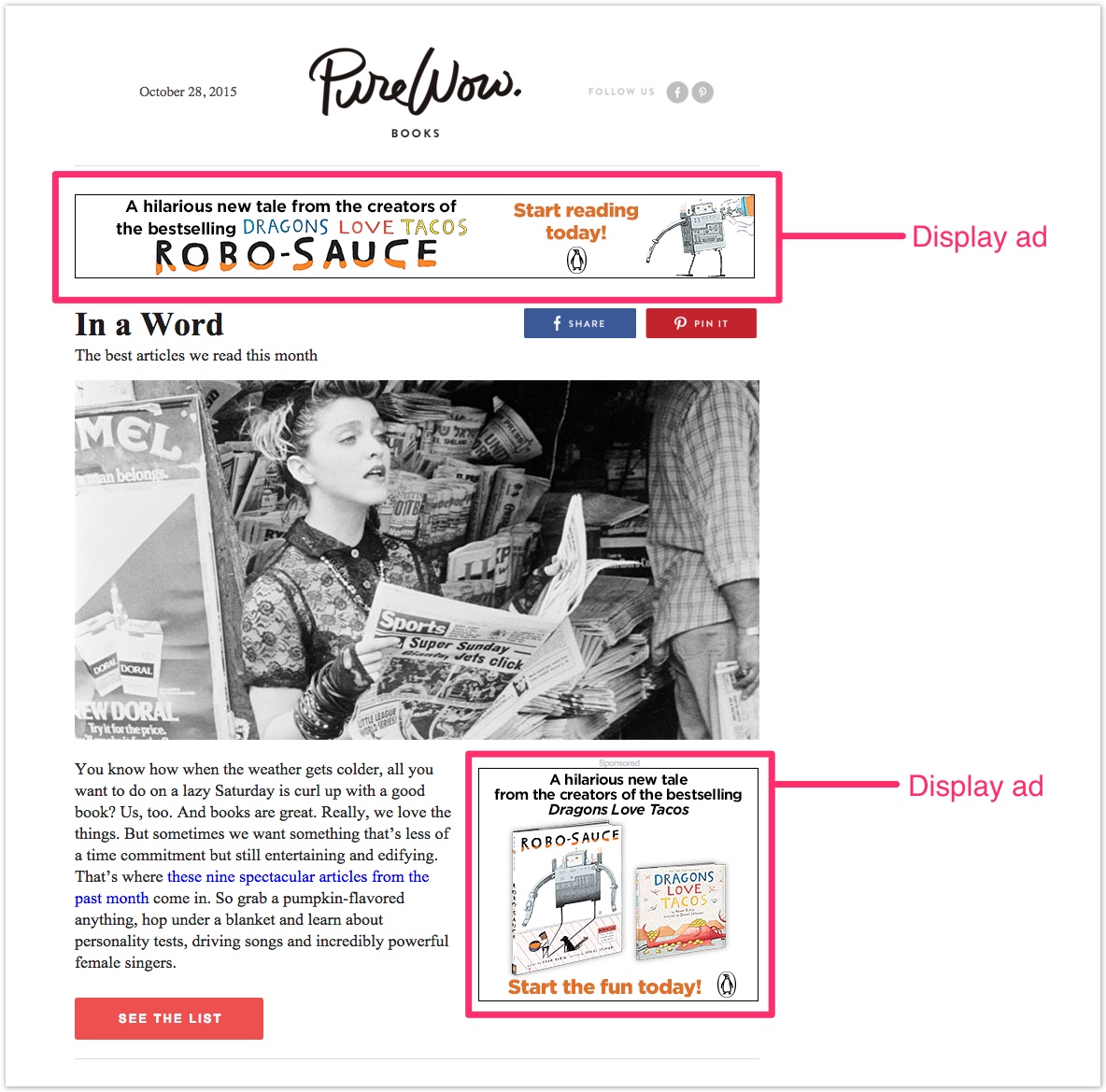
Annunci pubblicitari
E' possibile sfruttare le immagini dinamiche per inserire all'interno di un'email annunci pubblicitari, se si possiede un'audience ampia e si è disponibili a ospitare annunci di terze parti. Aziende come LiveIntent e Passendo offrono soluzioni per editori e siti che vogliono monetizzare newsletter e blog.
Di solito bisogna passare a questi sistemi alcune variabili, inclusa l'email del destinatario. Ti verrà poi spiegato come configurare l'URL dinamico, che dovrai poi inserire nel campo corrispondente nell'editor BEE.
FAQ
Cosa succede se aggiungo un URL dinamico, ma lascio vuoto il campo dell'URL?
Il campo URL dinamico è disponibile solo quando è stata inserita un'immagine per quel blocco di contenuto. In altre parole, il campo URL non può essere vuoto.
Cosa succede se abilisco l'immagine dinamica ma lascio vuoto il campo URL dinamico?
Quando BEE genererà l'HTML della tua email, utilizzerà l'immagine statica come al solito, ignorando le impostazioni dinamiche.
L'URL dinamico può essere interamente un segnaposto di testo, ad esempio {{MyDynURL}} anziché https://someSite.com?someVariable={{MyDynURL}}?
Sì, non è necessario aggiungere il protocollo o altri elementi correlati all'URL se è già fornito dalla piattaforma di invio. In molti casi, però, utilizzerai un URL di un certo servizio e passare come parte dell'URL alcune variabili in forma di campo dinamico, che verranno utilizzate da quel servizio per creare o personalizzare l'immagine che verrà distribuita.
Quali sintassi / caratteri possono essere utilizzati come URL dinamico?
BEE non eseguirà alcuna convalida sulla sintassi fornita, è possibile utilizzare qualsiasi sintassi e / o carattere che si desidera.