Published — v. 3
/
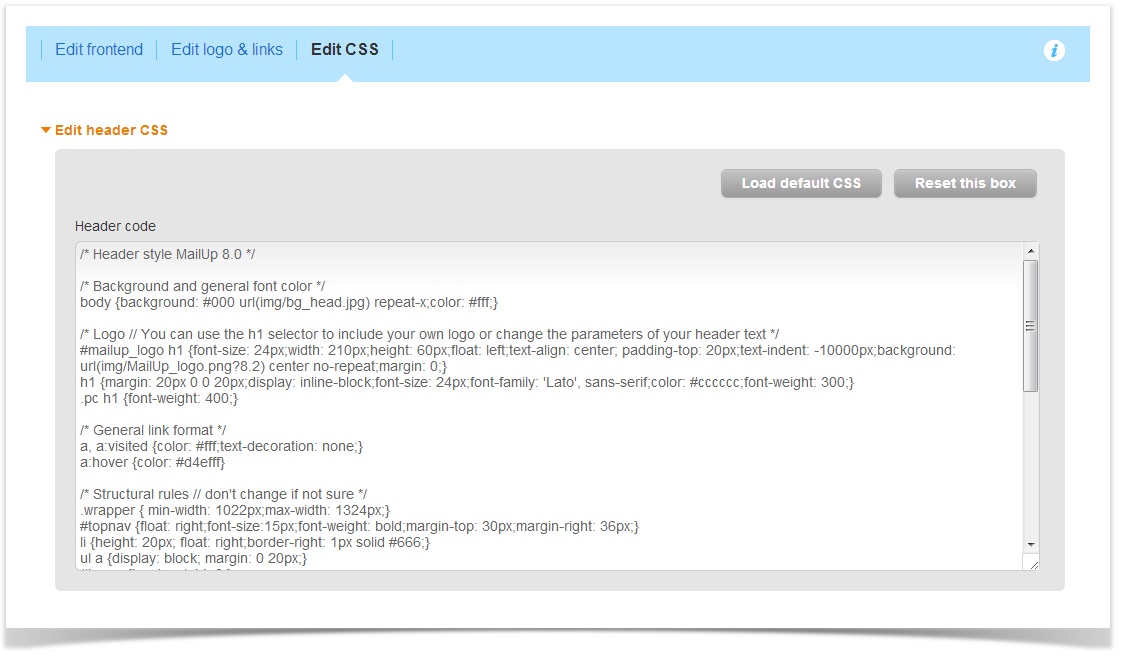
Edit CSS
Edit CSS
Experienced Web designers can now further customize the look & feel of the MailUp control panel by editing the Cascading Style Sheets (CSS) that style various areas of the console.
There are three areas that you can customize:
- the header (Edit header CSS)
- the left-side navigation (Edit left-side menu CSS)
- the main area (Edit body CSS)
Click on Load default CSS to load the CSS code that MailUp uses for each of those areas. You can then write your custom CSS by editing that code, or by creating new code.
Click on the Save button at the bottom to save the changes.
If you're a reseller or agency setting up your accounts, go back to the Reseller QuickStart Guide.
, multiple selections available,
Related content
How to edit the CSS styles of the MailUp plugin for WordPress
How to edit the CSS styles of the MailUp plugin for WordPress
More like this
Look and feel
Look and feel
More like this
Edit logo and links
Edit logo and links
More like this
I have pasted in my message some html code, but the layout of the page is different from what I was expecting.
I have pasted in my message some html code, but the layout of the page is different from what I was expecting.
More like this
Footer
Footer
More like this
How to: No Logo and Whitelabel
How to: No Logo and Whitelabel
More like this